JavaScript SDK版本3.6.221
2022-09-28
三维模型
- 优化了获取当前模型浏览状态的方法,支持流式加载与全量加载数据的复用。
// 按构件ID设置构件的不透明度
viewer3D.getModel().overrideComponentsOpacityById(["267327"], 0.3);
// 获取当前模型的浏览状态,用于保存后恢复模型状态
viewer3D.getCurrentState();
// 此时状态记录在OverrideIdsFA下
// 根据筛选条件设置构件的不透明度
viewer3D.getModel().overrideComponentsOpacityByObjectData([{"levelName":"ROOF"}], 0.3);
// 获取当前模型的浏览状态,用于保存后恢复模型状态
viewer3D.getCurrentState();
// 此时状态记录在OverrideConditionFA下- 优化了恢复默认显示的方法,支持清空构件线框着色。
// 根据条件对构件线框着色
let color = new Glodon.Web.Graphics.Color("#EE799F", 0.8);
viewer3D.getModel().overrideComponentsFrameColor([{"levelName":"ROOF"}],color);
// 恢复默认显示,包括线框着色
viewer3D.getModel().restoreAllDefault();- 优化了三维图纸线构件的选中效果。
- 支持了rvt格式嵌套族的解析。
二维图纸
- 图纸支持隐藏右键菜单栏的设置。
// 设置是否允许右键菜单栏显示,默认为true
viewer.enableContextMenu(true);- 图纸支持是否允许框选图元的设置。
// 设置是否允许框选图元,默认为true
viewer.enableCrossingSelection(true);服务端API
- File Management模块新增分片上传系列接口,该接口支持将大文件的切分成多个碎片(Part)分别上传,最后合并成一个文件。
场景编辑
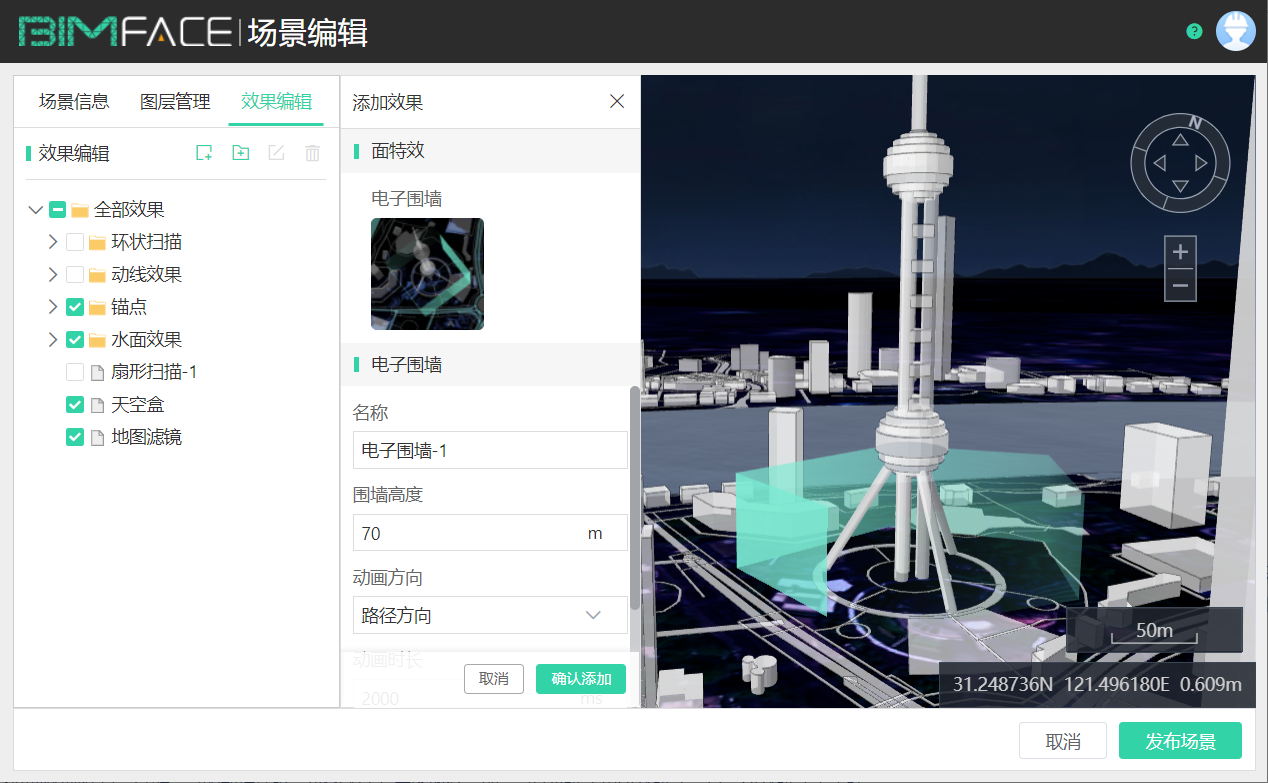
- 在场景效果编辑模块中,新增了电子围墙的添加与编辑功能。发布场景后效果数据将一并保存在场景中,预览时也会自动加载显示已添加的效果。基于BIMFACE控制台-场景发布模块进入场景编辑页面,即可体验该功能模块。

- 动线效果新增了线宽设置字段,可基于实际效果进行线条宽度调整。
控制台
- 支持在控制台-新建集成页面增加了转换参数输入框,在文件集成时可直接输入转换参数。
移动端
- 新增了移动端模型应用配置项
// 构造WebApplication3D的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
// 配置桌面端工具条的参数对象
webAppConfig.Toolbars = ["ModelTree", "MainToolbar"];
// 配置桌面端主工具条按钮的参数对象
webAppConfig.Buttons = ['Home', 'RectangleSelect', 'Measure', 'Section', 'Walk','Map', 'Property', 'Setting', 'Information', 'FullScreen'];
// 配置移动端工具条的参数对象
webAppConfig.MobileToolbars = ["ModelTree", "MainToolbar"];
// 配置移动端主工具条按钮的参数对象
webAppConfig.MobileButtons = ['Home', 'View', 'RectangleSelect', 'Measure', 'Section', 'Walk', 'Property', 'Information'];
// 构造WebApplication对象
let app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);- 新增了移动端图纸应用配置项
// 构造WebApplicationDrawing的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
webAppConfig.domElement = dom4Show;
// 配置桌面端工具条的参数对象
webAppConfig.Toolbars = ["MainToolbar", "LeftSubToolbar", "SearchToolbar"];
// 配置桌面端主工具条按钮的参数对象
webAppConfig.Buttons = ["Home", "RectZoom", "DrawingMeasure", "Map", "Sheets", "Layers", "Setting", "FullScreen"];
// 配置移动端工具条的参数对象
webAppConfig.MobileToolbars = ["MainToolbar", "LeftSubToolbar", "SearchToolbar"];
// 配置移动端主工具条按钮的参数对象
webAppConfig.MobileButtons = ["Home", "RectZoom", "DrawingMeasure", "Layers", "Setting"];
// 构造WebApplication对象
let app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig);- 优化了移动端模型及图纸场景的界面,模型界面包括主工具条、目录树、测量面板、详情面板等,图纸界面包括主工具条、视图工具条、测量面板、图层面板等
- 优化了移动端模型场景及图纸场景的交互,包括工具条、面板、测量等
- 适配了部分移动端模型场景及图纸场景的功能,包括批注、框选放大、图纸文本搜索等
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助