JavaScript SDK版本3.6.230
2023-01-11
三维模型
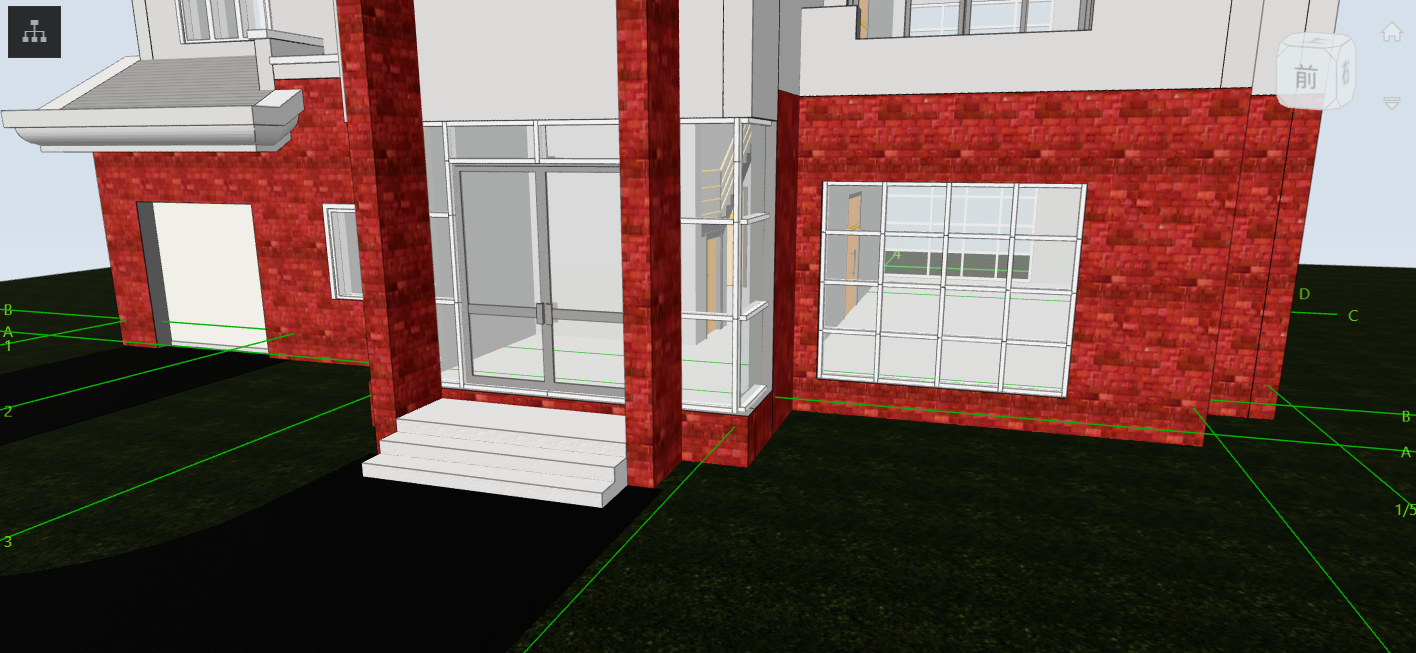
- 新增了轴网的轴号始终显示在窗口中的功能,方便用户放大模型观察局部的同时,查看到轴网定位信息

//显示单层轴网
viewer3D.getModel().showAxisGridsByFloor("", 311);
//设置轴号一直显示在窗口内,相机范围外的轴号将显示在窗口边缘
viewer3D.getModel().enableShowGridBubblesAlongWithAxis(true);- 相机缩放至指定包围盒时,新增参数支持指定相机的视角方向。Camera3D/CameraGIS下均增加了该接口参数,可在缩放时指定相机看向包围盒中心的方向
//***************3D场景下缩放至指定包围盒*****************
// 获取Camera对象
let camera3D = viewer3D.getCamera();
// 获取指定构件的包围盒信息
let box = viewer3D.getModel().getBoundingBoxById('14352');
// 缩放至包围盒,设置相机观察方向为西南俯视视角
camera3D.zoomToBoundingBox({
boundingBox:box,
direction:{x:1,y:1,z:-1}
});
//***************GIS场景下缩放至指定包围盒*****************
// 获取Camera对象
let cameraGIS = viewerGIS.getCamera();
// 获取指定图层资源的包围盒信息
let box = viewerGIS.getLayerManager().getLayer('对应图层ID').getBoundingBox();
// 缩放至包围盒,设置相机观察方向为西南俯视视角
cameraGIS.zoomToBoundingBox({
boundingBox:box,
direction:{x:1,y:1,z:-1}
});- 优化了剖切功能的处理逻辑:场景内所有效果类对象均默认参与剖切
- 优化了捕捉样式,使特殊点更加明显。保持原有样式不变的情况下对端点、终点、交叉点、邻近点、垂足样式调大了显示尺寸
矢量图纸
- 优化了ViewerDrawing图纸叠加机制,支持布局空间叠加,可以用于图纸对比的展示
- 优化了视口的测量机制
低代码组件
元素信息
控制台
- 在三维模型的工具条-设置中新增了剖面线框显隐的选项,并适配了所有语言版本,包含英语、瑞典语、繁体中文
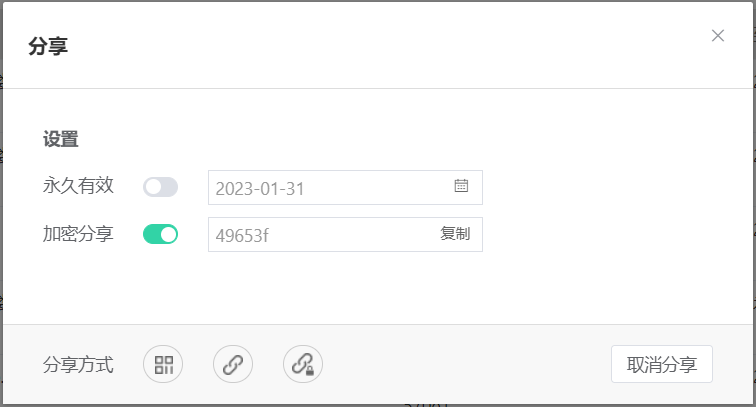
- 优化了控制台的文件分享功能,丰富了分享功能的设置项目,支持加密分享和设置有效期

- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助