# 图纸概念说明
在本教程中,我们会对图纸相关的基本概念进行说明。
# 说明内容
- CAD软件中的相关概念
- BIMFACE支持的文件类型说明
- BIMFACE接口相关参数说明
- 特殊规则说明
# 1. CAD软件中的相关概念
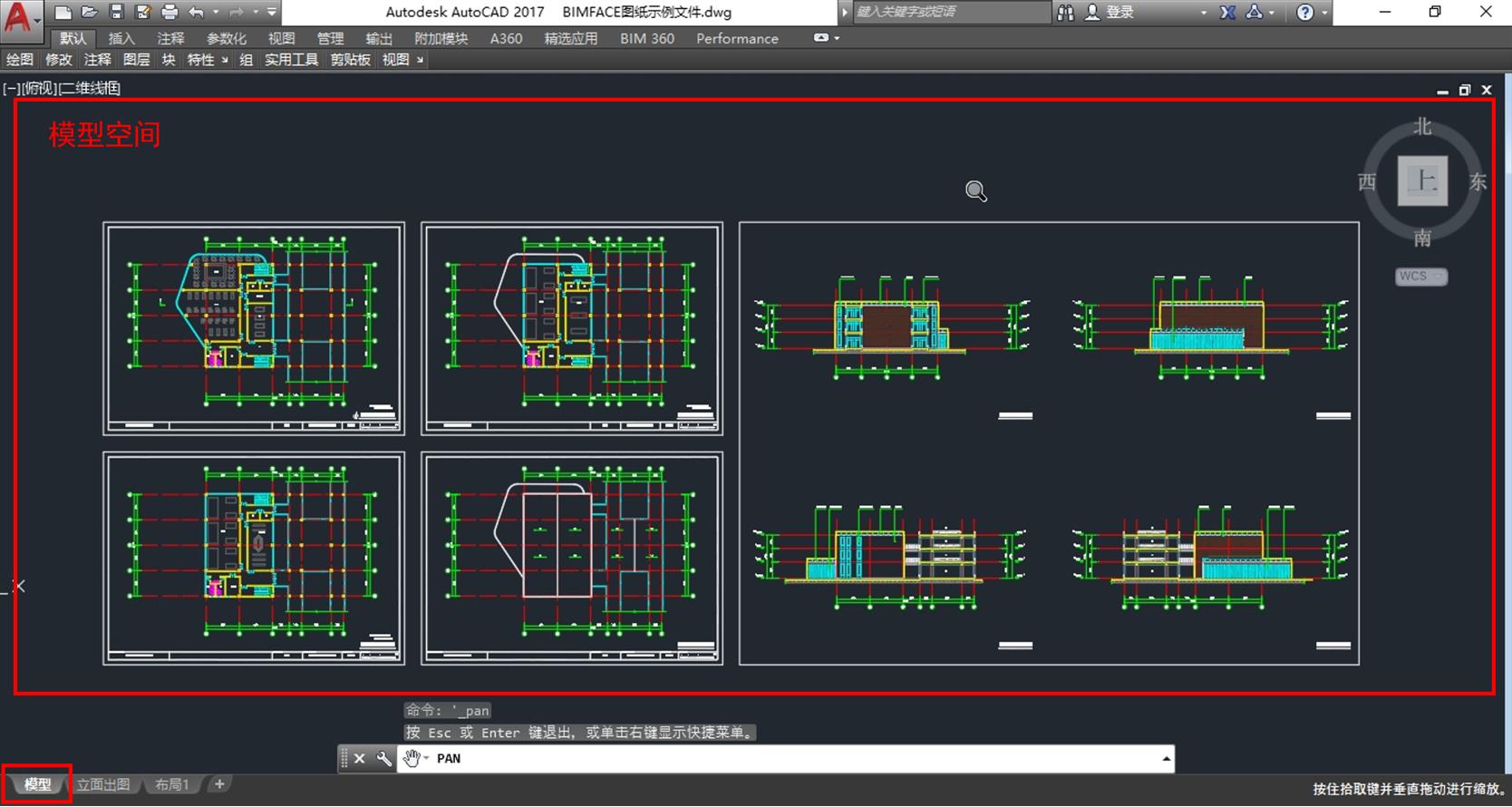
模型(Model):默认的绘图空间,通常在这个空间绘制图元,模型空间唯一。

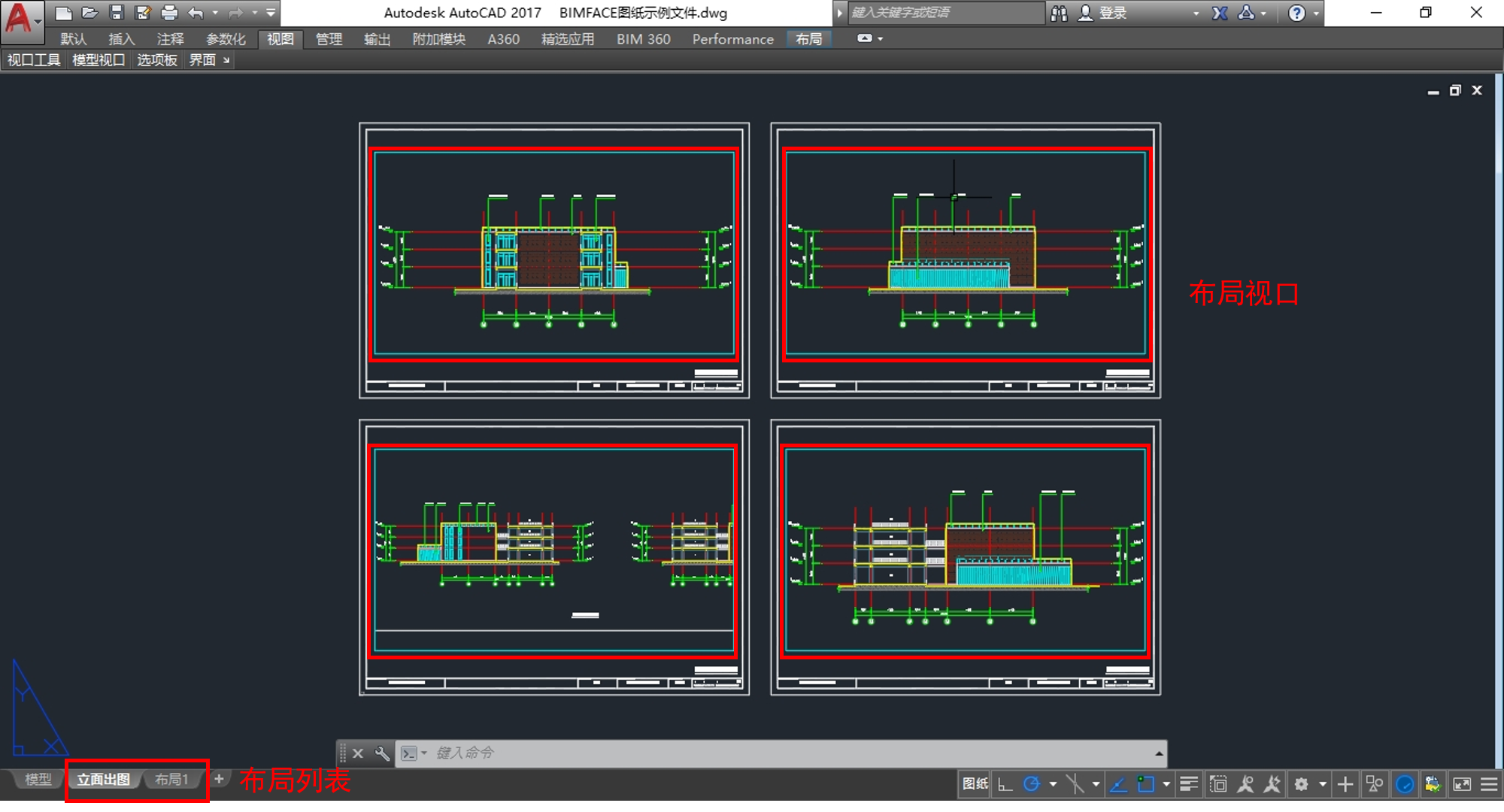
布局(Layout):默认的出图空间,一般通过视口映射Model空间的元素,一个文件中可以有多个布局。

# 2. BIMFACE支持的文件类型说明
# 2.1 dwg文件
- 以dwg为后缀的文件,由AutoCad或其他软件保存的文件实体。
# 2.2 rvt模型中的图纸
- 在rvt文件转换时,可以通过参数exportDrawing解析其中的图纸信息,可以在图纸树中浏览,也可以单独加载(详见第4节)。该图纸没有文件实体,是轻量化的图纸数据。
- 可以通过参数drawingGroups导出指定分组中的图纸时,示例如:{"drawingGroups": ["03.PUBLISHED\DETAILS", "02.SHARED"]})。
# 2.3 拆图后的子图
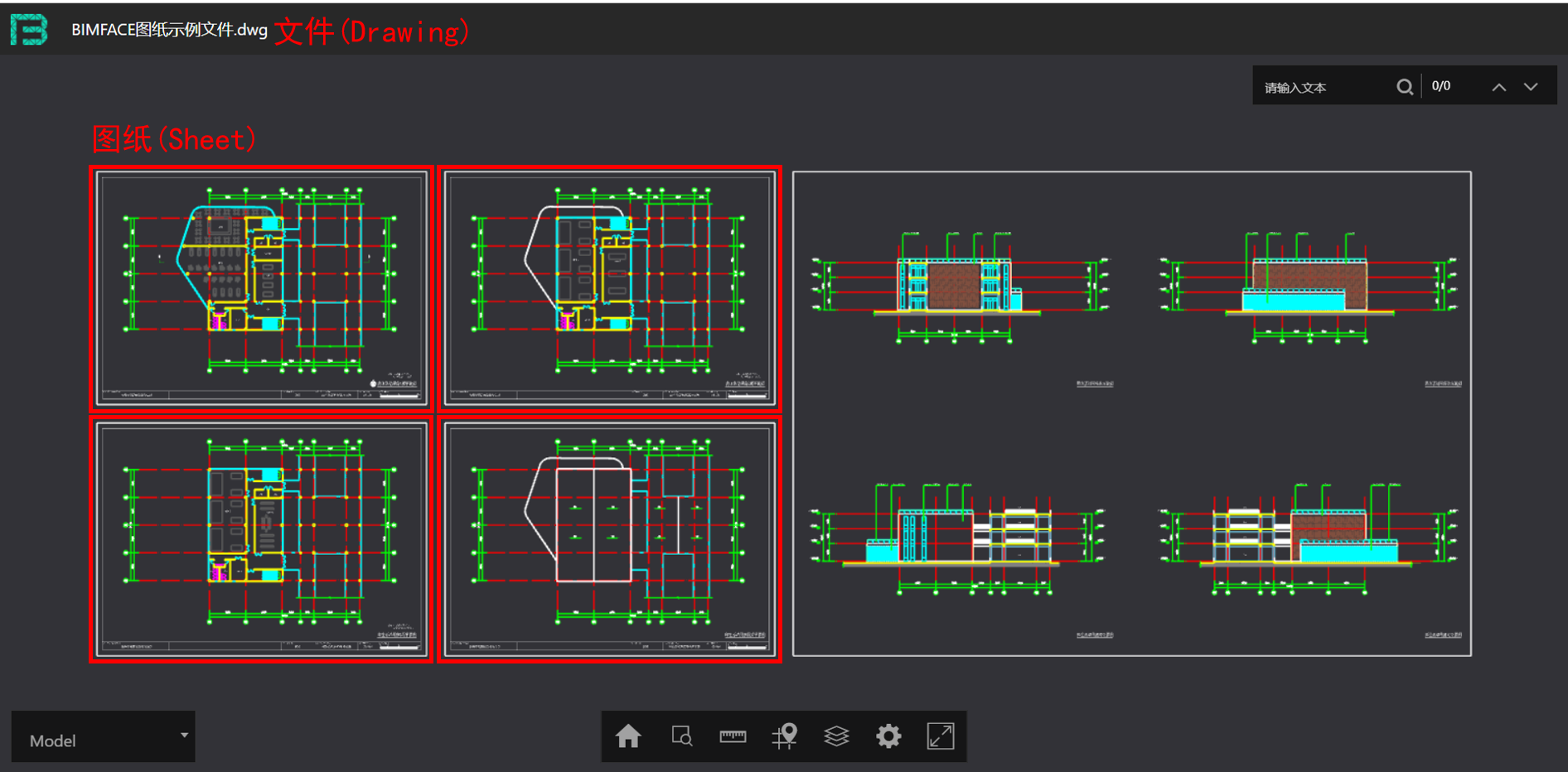
- dwg文件中如果包含多个标准图框,可调用后端接口进行图纸拆分,将完整的图纸拆分为多个独立的子图,子图文件没有实体,是轻量化的图纸数据。
- 拆图成功后的图纸在主工具条上显示图纸列表按钮,可以通过图纸列表进行子图浏览。
- 具体操作方式见发起图纸拆分 (opens new window)。
# 3. BIMFACE接口相关参数说明
图纸文件经BIMFACE转换后,BIMFACE定义了相关参数。

fileId:文件ID,用于文件管理的后端接口,可以通过其获取viewToken用于图纸加载。
modelId: 图纸ID,用于图纸预览场景中的前端接口,可以在加载时指定,默认为fileId。
sheetId/drawingSheetId:rvt导出图纸的图纸ID,可以用于导出图纸加载。
frameId:图纸拆分后的子图ID,可以用于子图加载。
viewId:视图ID,可以用于视图切换。
viewportId:视口ID,可以用于定位指定视口内的图元。
layerId:图层ID,可以用于图层控制。
objectId:图元ID,可以用于图元控制。
# 4. 特殊规则说明
# 4.1 rvt模型中的图纸加载
- 默认UI加载,可以通过模型的图纸树加载。
- 单独加载,可以通过模型的viewToken和图纸对应的sheetId单独加载指定的图纸。
// 定义BimfaceSDKLoaderConfig对象
let options = new BimfaceSDKLoaderConfig();
// viewToken是模型类型,所以需要指定viewType为图纸
options.viewType = BimfaceViewTypeOption.DrawingView;
// 设置BimfaceSDKLoaderConfig的viewToken
options.viewToken = '<yourViewToken>';
// 调用BimfaceSDKLoader的load方法加载模型
BimfaceSDKLoader.load(options, successCallback, failureCallback);
// 加载成功回调函数
function successCallback(viewMetaData) {
// 获取DOM元素
let dom4Show = document.getElementById('domId');
// 构造WebApplication配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
// 设置WebApplicationDrawingConfig的dom元素
webAppConfig.domElement = dom4Show;
// 构造WebApplication对象
app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig);
// 获取二维图纸对象
viewer2D = app.getViewer();
// 加载图纸
viewer2D.loadDrawing({
modelId: "2",
drawingSheetId: '582851',
viewToken: '<yourViewToken>'
});
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
# 4.2 拆图后的子图加载
- 默认UI加载,可以通过主图的图纸列表进行子图加载和预览。
- 单独加载,可以通过调用loadDrawing接口加载拆图后的子图。
// 子图加载,其中,frameId非必填项,默认加载该文件的所有数据,指定后加载对应的拆图数据
viewer2D.loadDrawing({
modelId: "2",
frameId: "3",
viewToken: '<yourViewToken>'
});
# 4.3 定位指定视口内图元
- 视口中映射的图元ID与Model空间中的图元ID是相同的,如果想定位到指定视口中的图元,需要指定视口ID。
// 定位到指定图元
ViewerDrawing.getDrawing("2").zoomToObject({
viewportId:"568",
objectId:"432",
ratio:0.25
});
- 若指定的objectId存在,但不在当前视图中,则切换至图元所在视图。
- 若指定的objectId不在指定的视口中,则无结果。
# 4.4 视口内捕捉点说明
- 在布局视图中,视口中捕捉点除了返回布局空间的世界坐标外,还返回了视口映射Model空间中的世界坐标。
- 捕捉模式的构造及设置方式如下:
// 构造捕捉模式
let snapMode = new Glodon.Bimface.Viewer.SnapMode();
// 设置捕捉对象,二维场景支持的捕捉对象:Endpoint(端点), Midpoint(中点), Intersection(交点), Perpendicular(垂足), Line(线)
let endpoint = Glodon.Bimface.Viewer.SnapObject.Endpoint;
let midpoint = Glodon.Bimface.Viewer.SnapObject.Midpoint;
let intersection = Glodon.Bimface.Viewer.SnapObject.Intersection;
let perpendicular = Glodon.Bimface.Viewer.SnapObject.Perpendicular
let line = Glodon.Bimface.Viewer.SnapObject.Line;
snapMode.setSnap2DList([endpoint, midpoint, intersection, perpendicular,line]);
// 应用捕捉设置
viewerDrawing.setSnapMode(snapMode);
// 启用捕捉设置
viewerDrawing.enableSnap(true);
// 鼠标点击事件
viewerDrawing.addEventListener(Glodon.Bimface.Viewer.ViewerDrawingEvent.MouseClicked,data=>(console.log(data)));
- 开启捕捉模式后,在Layout视图的点击事件返回的信息中,会扩展snapPoint节点下的字段,worldPosition记录当前Layout空间的坐标,viewportPosition记录映射的Model空间的坐标,示例如下:
{
"snapPoint": {
"clientPosition": {x: 161, y: 507},
"worldPosition": {x: 148, y: 202 },
"viewportPosition": {x: 48661, y: 202617 }
}
}
# 4.5 Layout测量
- Layout测量仅可以在同一个视口内,或者仅在视口外进行测量,测量起点所在区域为当前区域(视口内或视口外)。
- Layout测量时,若选择测量起点后,再次选择的点超出当前区域,则无法选中测量点;再次移入当前区域,可以继续完成测量。
- 视口内测量的尺寸,实际上是Model空间里的尺寸,会按照视口的映射关系和缩放比例进行换算。
← BIMFACE 专业名词解释 筛选条件 →