# 管理图层和图元
在上一阶段,我们掌握了切换显示模式及视图的方法,在本节我们将一起探索如何通过BIMFACE控制图层的显隐和图元的高亮。需要注意的是,图层数据是属于单图纸的数据,因此我们需要获取到指定图纸对象,然后进行操作。
# 教程内容
接下来我们需要:
- 获取所有图层的数据
- 隐藏指定图层
- 选中指定图元
- 给指定图元绘制云线框
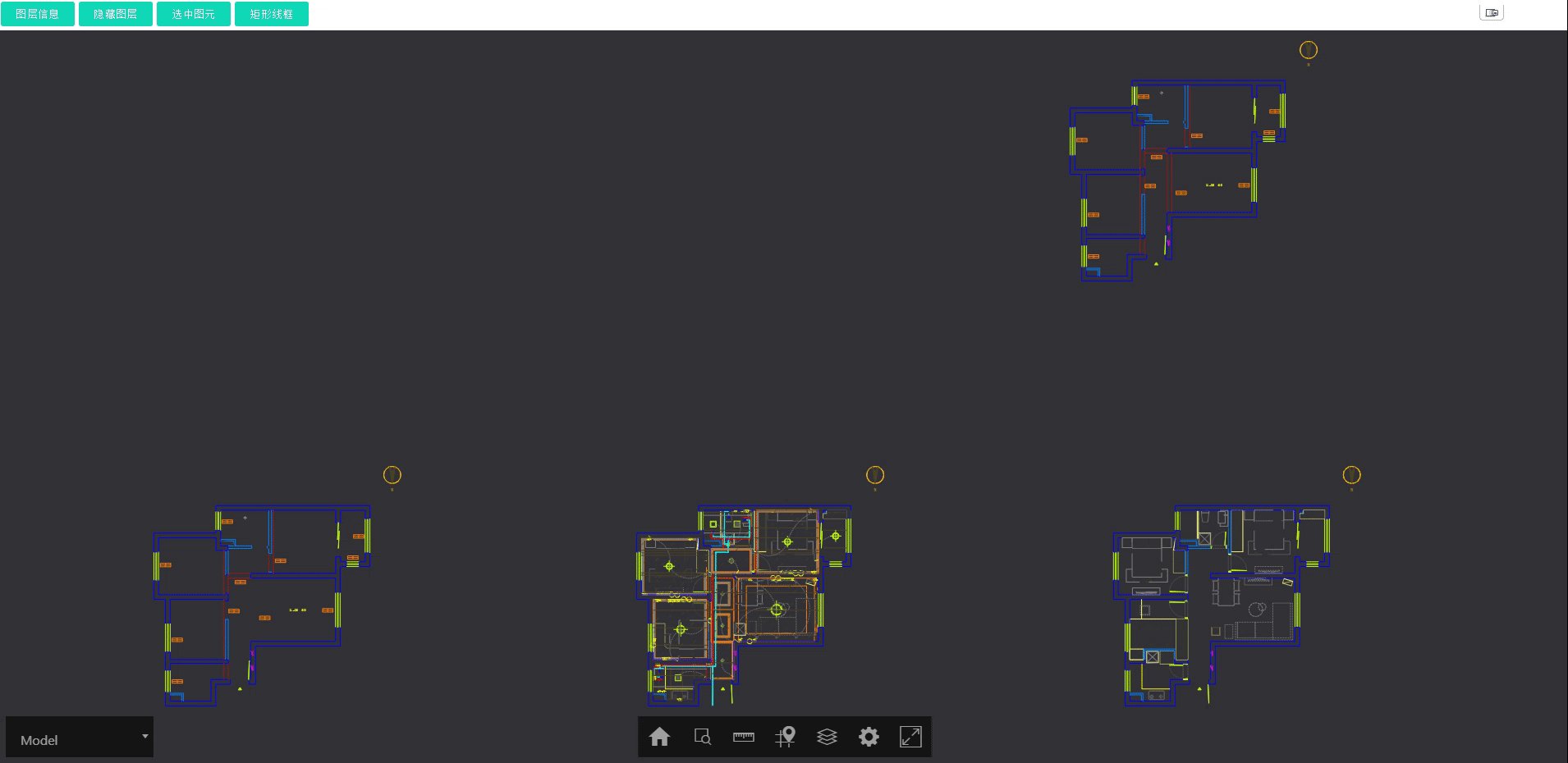
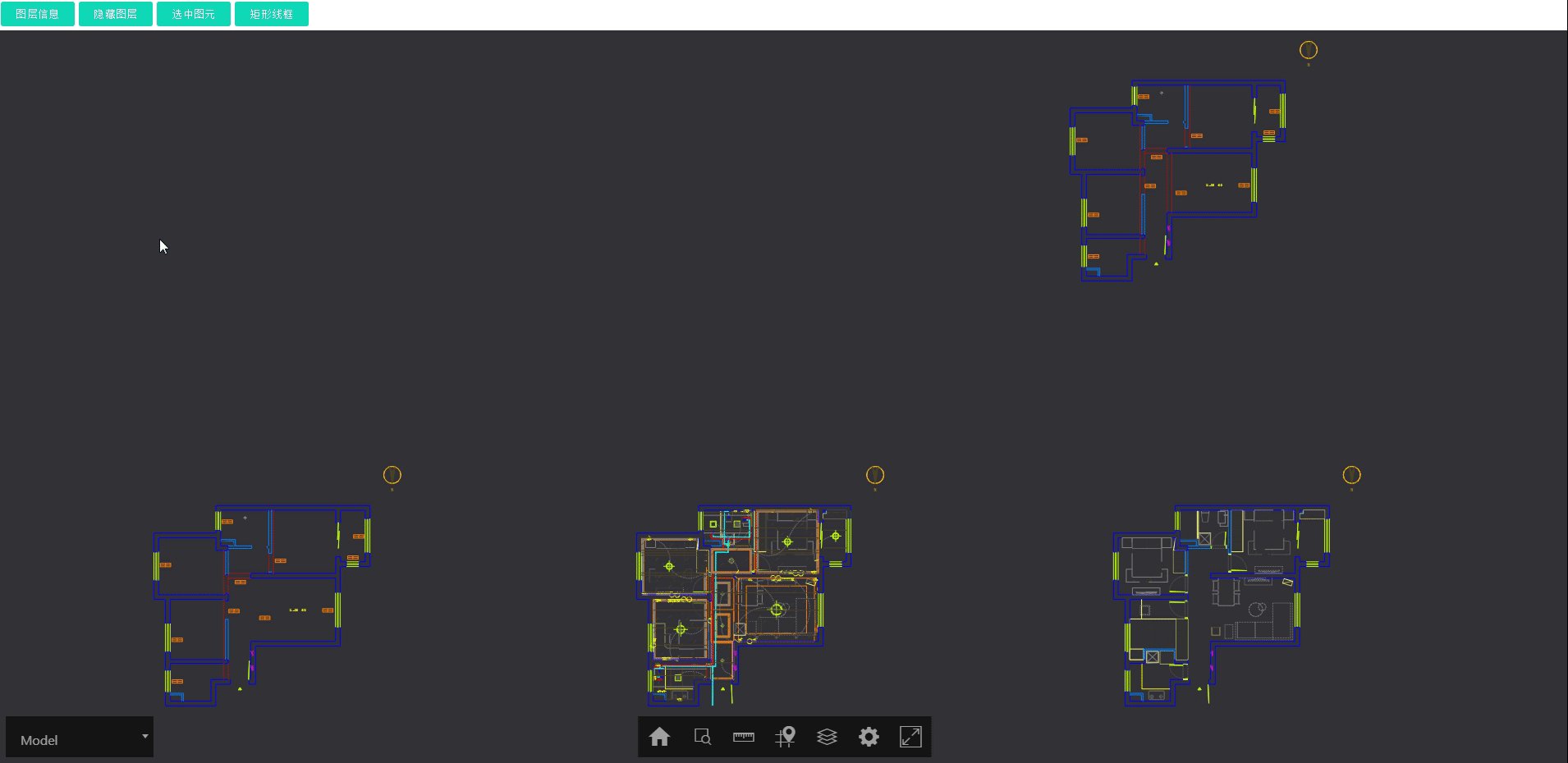
# 1. 获取所有图层的数据
我们可以获得每个图层的name和ID信息。 首先我们添加一个按钮:
<button class="button" id="btnLayersList" onclick="layersList()">图层信息</button>
然后在script标签内构造函数:
function layersList(){
let layersList = viewer2D.getDrawing(modelId).getLayers();
console.log(layersList);
}
此时我们可以在控制台中看到该图层的所有信息。

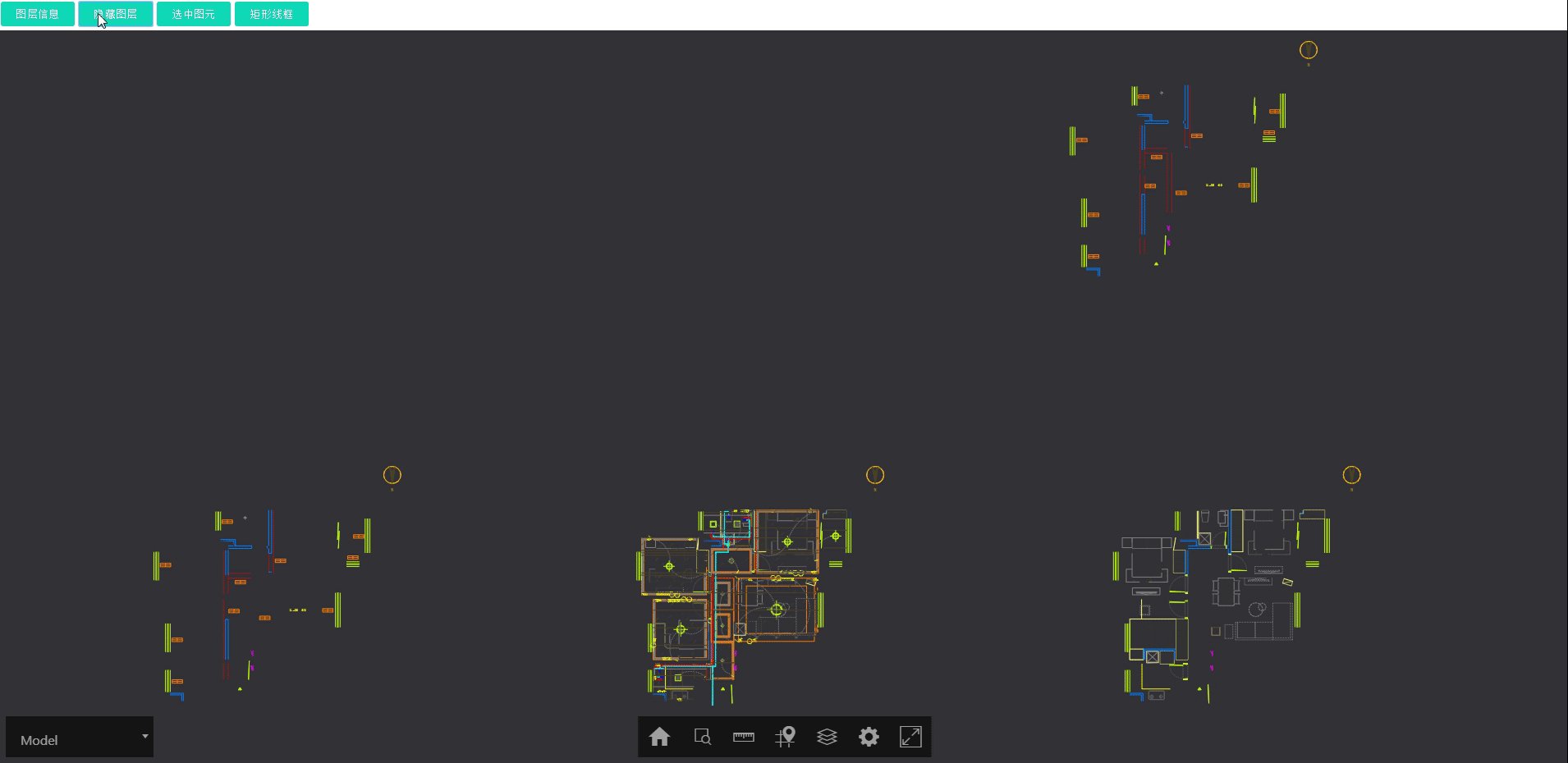
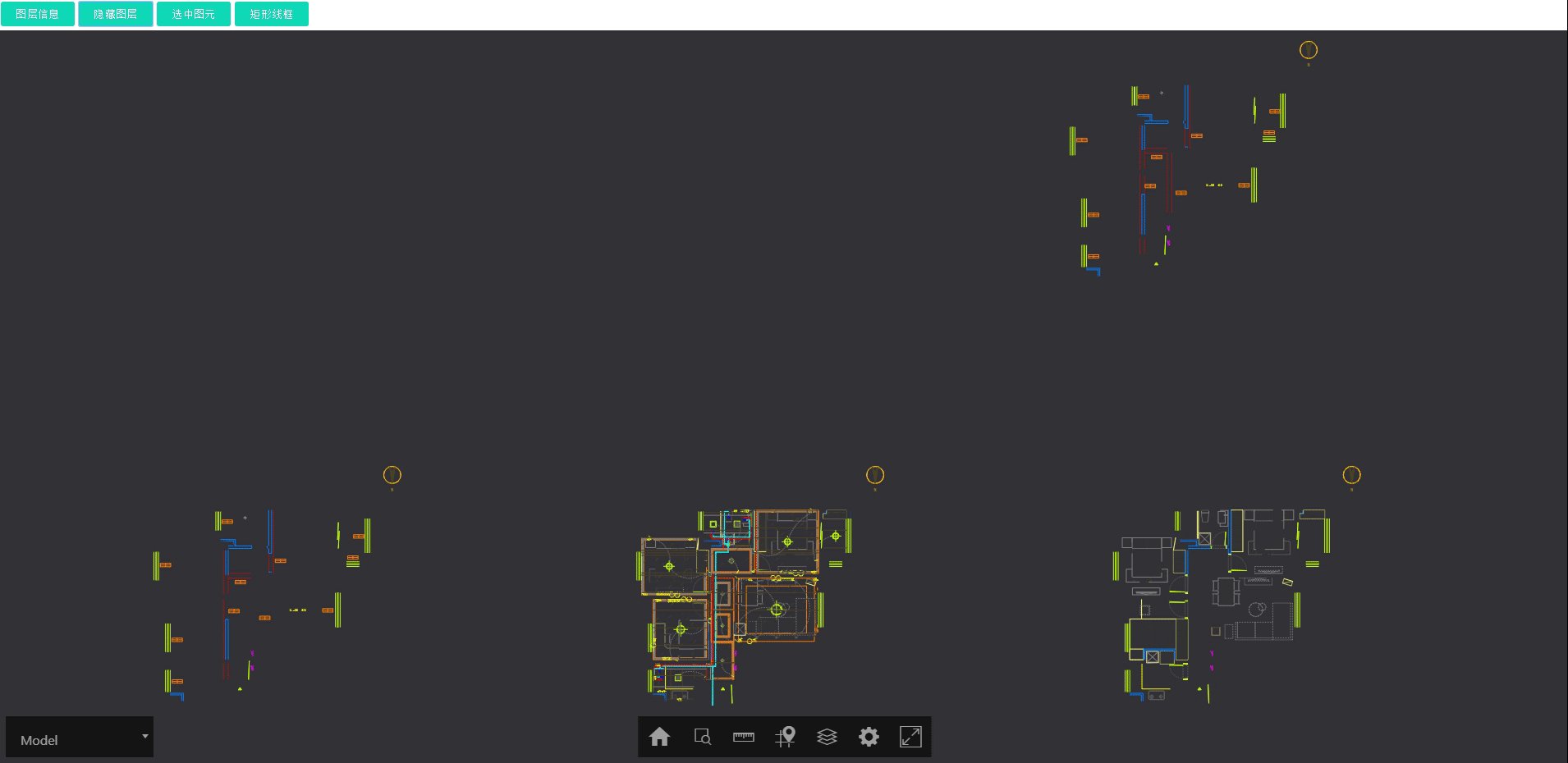
# 2. 隐藏指定图层
dwg中的图层较多,有时需要隐藏部分图层。该教程中我们需要隐藏的图层为“A-01承重墙体”,其ID为"3760153"。
首先我们添加一个按钮:
<button class="button" id="btnHideLayer" onclick="hideLayer()">隐藏图层</button>
然后在script标签内构造函数:
function hideLayer(){
viewer2D.getDrawing(modelId).hideLayers({
layerIds: ["3760153"]
});
}

# 3. 选中指定图元
有些时候,我们需要把关注的图元高亮以便清晰地显示。本教程中我们需要高亮的图元ID为5067665。
首先我们添加一个按钮:
<button class="button" id="btnSelectPrimitive" onclick="selectPrimitive()">选中图元</button>
然后在script标签内构造函数:
function selectPrimitive(){
viewer2D.getDrawing(modelId).select({
objectIds: ["5067665"]
});
}

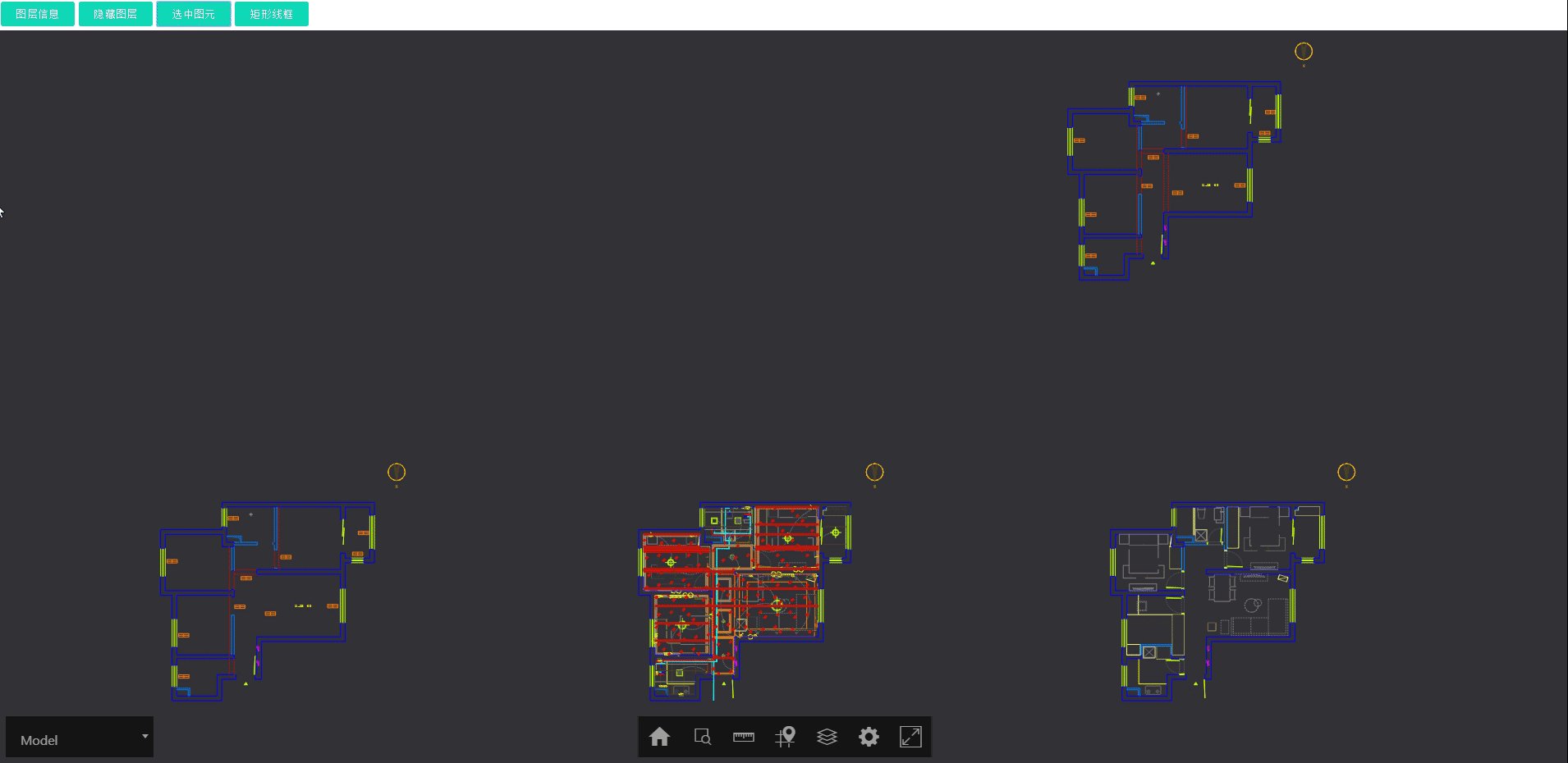
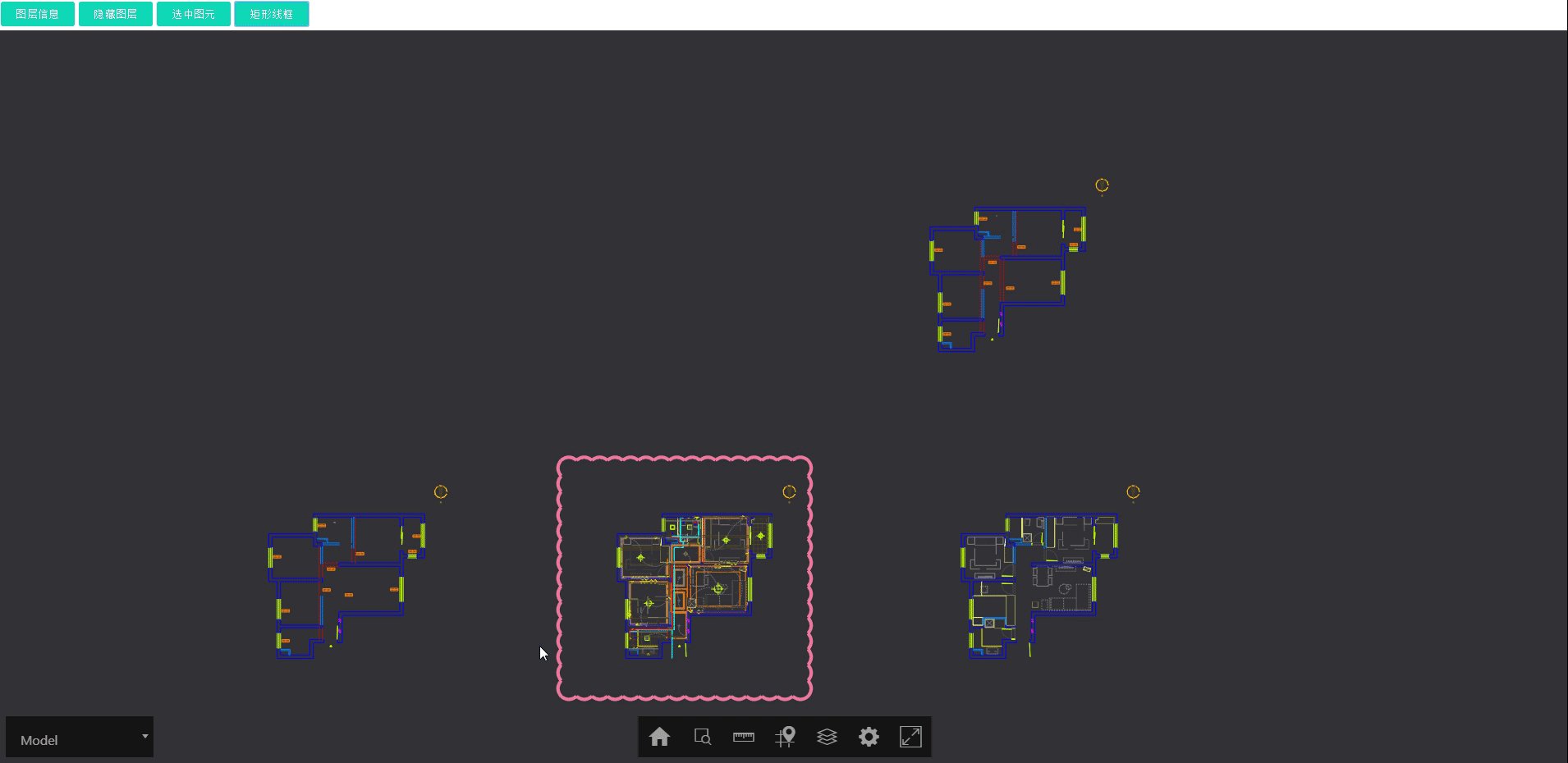
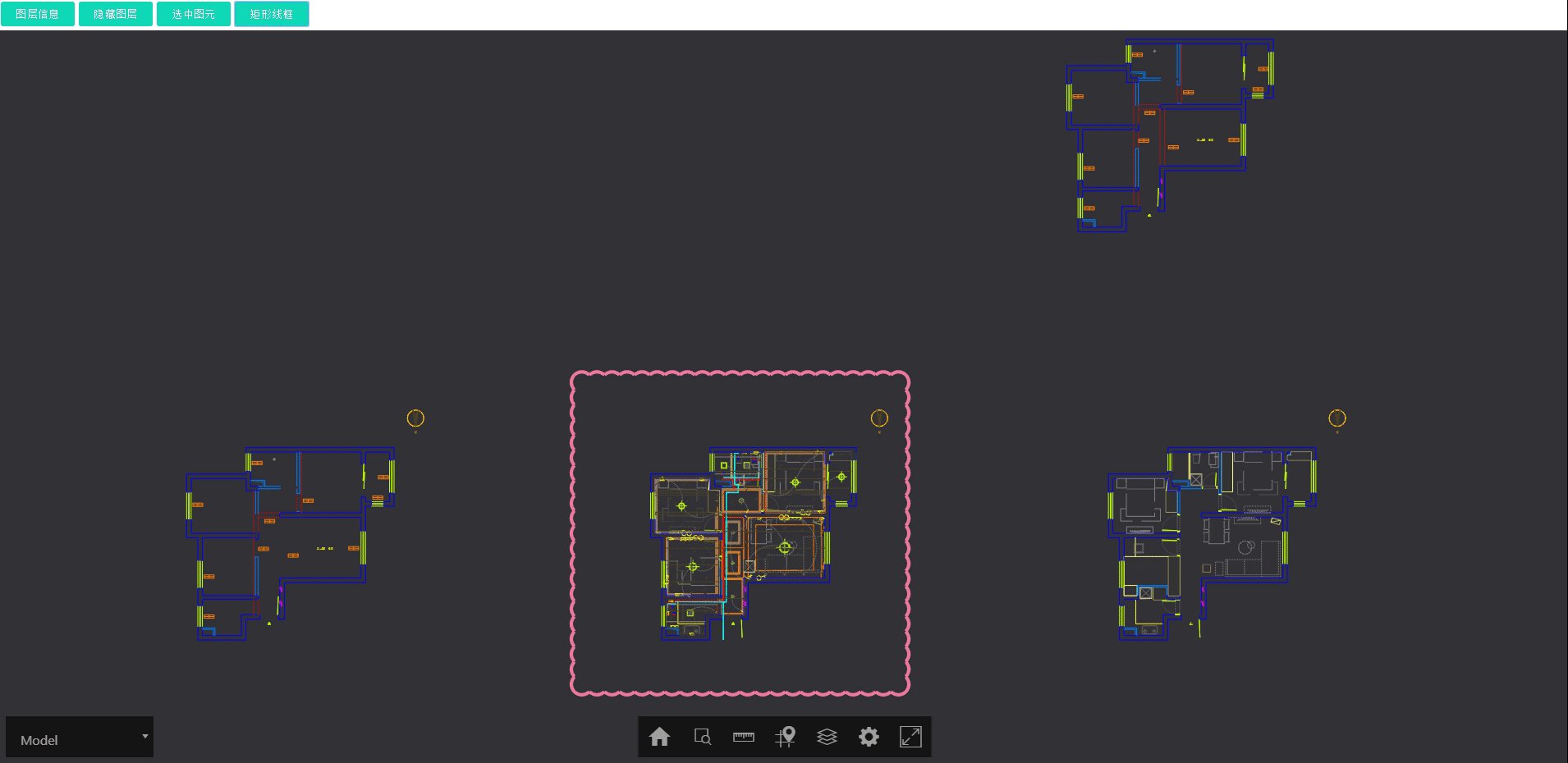
# 4. 给指定图元绘制云线框
除了高亮之外,还可以通过云线框显示某个图元所在的位置。此处我们需要绘制云线框的图元ID为"5067665"。
首先我们添加一个按钮:
<button class="button" id="btnCloudLine" onclick="cloudLine()">矩形线框</button>
然后在script标签内构造函数:
function cloudLine() {
let color = new Glodon.Web.Graphics.Color("#EE799F", 1);
viewer2D.setBoundingBoxStyle({
color: color,
type: "CloudRect"
});
let boundingBox = viewer2D.getDrawing(modelId).getObjectBoundingBox("5067665");
viewer2D.showBoundingBox(boundingBox, 10);
}

# 完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BIMFACE drawing scene</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
</head>
<body>
<div class='main'>
<div class='buttons'>
<button class="button" id="btnLayersList" onclick="layersList()">图层信息</button>
<button class="button" id="btnHideLayer" onclick="hideLayer()">隐藏图层</button>
<button class="button" id="btnSelectPrimitive" onclick="selectPrimitive()">选中图元</button>
<button class="button" id="btnCloudLine" onclick="cloudLine()">矩形线框</button>
</div>
<div id="domId"></div>
</div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
let viewToken = '<yourViewToken>';
let modelId = '0';
// 声明Viewer及App
let viewer2D;
let app;
// 配置JSSDK加载项
window.onload = function () {
let loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
}
// 加载成功回调函数
function successCallback(viewMetaData) {
//获取dom元素
let domShow = document.getElementById('domId');
//新建WebApplicationDrawingConfig
let WebAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
//设置WebApplicationDrawingConfig的dom元素
WebAppConfig.domElement = domShow;
//创建WebApplicationDrawing
app = new Glodon.Bimface.Application.WebApplicationDrawing(WebAppConfig);
//获取二维图纸对象
viewer2D = app.getViewer();
// 加载图纸
viewer2D.loadDrawing({
viewToken: viewToken,
modelId: modelId
})
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
// 获取图层列表
function layersList() {
let layersList = viewer2D.getDrawing(modelId).getLayers();
console.log(layersList);
}
// 隐藏指定图层
function hideLayer() {
viewer2D.getDrawing(modelId).hideLayers({
layerIds: ["3760153"]
});
}
// 选中指定图元
function selectPrimitive() {
viewer2D.getDrawing(modelId).select({
objectIds: ["5067665"]
});
}
// 为指定图元绘制矩形云线框
function cloudLine() {
let color = new Glodon.Web.Graphics.Color("#EE799F", 1);
viewer2D.setBoundingBoxStyle({
color: color,
type: "CloudRect"
});
let boundingBox = viewer2D.getDrawing(modelId).getObjectBoundingBox("5067665");
viewer2D.showBoundingBox(boundingBox, 10);
}
</script>
</body>
</html>
恭喜你,现在你已经可以实现数字化审图的最基本功能了,接下来你可以学习:
- 基本模式教程(模型) (opens new window),20分钟内打造你的运维平台;
- 进阶模式教程 (opens new window),探索BIMFACE丰富的功能。