# 新版移动端
随着移动互联网时代的到来,智能手机、平板电脑等移动设备因其丰富的功能和便携易用性,备受人们青睐。许多软件在移动设备上焕发出新的生命力,BIM也不例外。为满足用户的移动端需求,BIMFACE结合应用场景和移动端特点,对界面和交互进行了优化,基于JavaScript SDK 3.6.221版本(2022年9月),推出了全新的移动端模型应用(WebApplication3D)和图纸应用(WebApplicationDrawing)。

# 优化内容
# 界面重构
移动端的预览界面比桌面端小很多,老版移动端应用工具条采用的是竖向布局,面板尺寸大,影响本就局限的浏览空间。
新版移动端对界面做了以下优化:
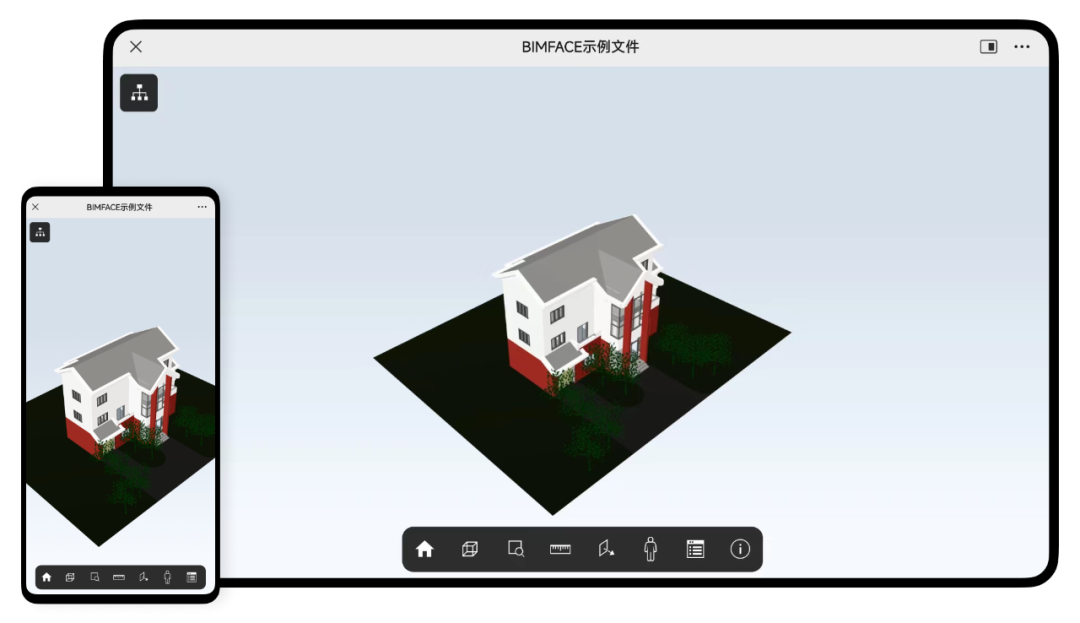
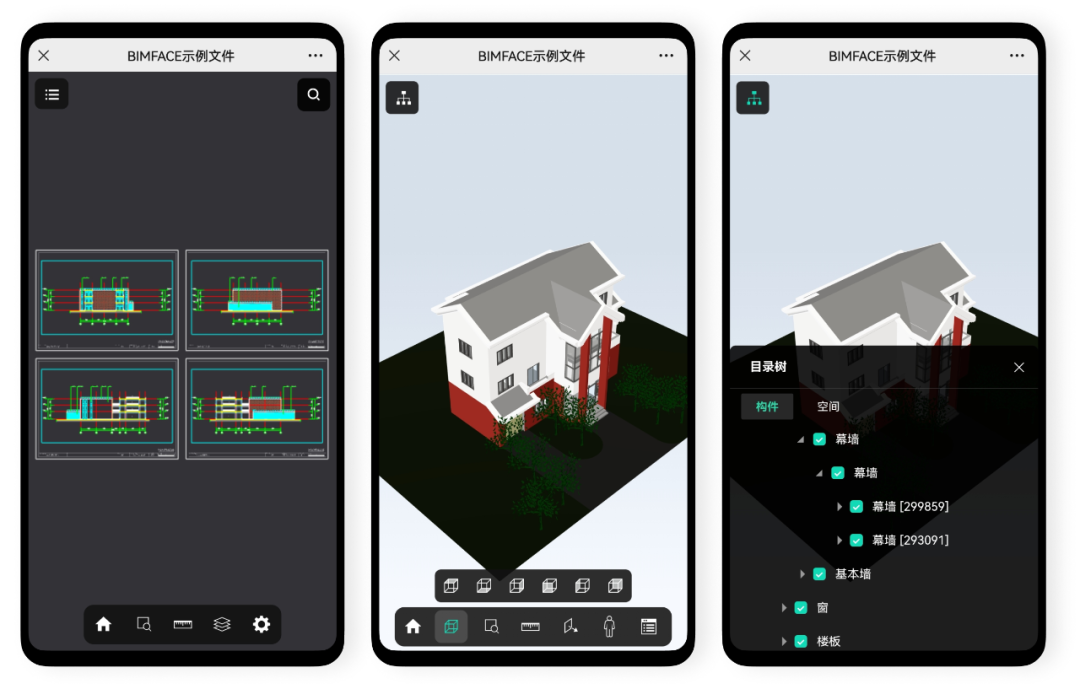
- 界面布局上,对工具条和面板进行了整体重构设计,将主工具条调整至底部,对面板和子工具的尺寸及位置进行分类优化。部分小尺寸面板(如测量面板)和子工具条(如视角工具条)改为浮动布局。在手机端,大尺寸面板(如图层面板、目录树面板)均改为底部布局。界面布局的优化保证了操作的便捷性,增加了模型浏览空间。
- 界面样式上,调整了面板和工具条的显示比例,增加了圆角等元素,整体样式更精致美观。

# 交互优化
移动端与桌面端的交互方式有很大的区别,桌面端以鼠标和键盘方式交互为主,移动端则以触屏方式交互为主,操作更灵活。新版移动端在交互上有以下三点优化:
- 滑动操作。在手机端,当工具条按钮数量较多、列表内容较长、超过屏幕限宽时,支持滑动操作。
- 功能切换。在手机端,对工具条和面板展开状态进行了整合优化,打开具体功能时,底部工具条会替换成对应的子工具条或面板,提供了符合移动端的功能切换方式。
- 选择工具。对图纸测量、模型测量、模型剖切功能的交互方式进行了优化,通过选择工具选点,点击对应按钮激活选择工具,拖动工具并抬起手指即可选点。

# 应用方法
新版移动端应用在界面和交互上改动较大,为避免用户已经开发好的应用受影响,除控制台预览、分享链接预览等方式默认使用新版外,用户开发的自定义预览页面,需增加移动端配置才能应用新版移动端。

为实现不同端的不同配置,移动端工具条和按钮的配置项仅对移动端设备生效,原配置项仅对桌面端生效。移动端模型应用配置项示例如下:
// 构造WebApplication3D的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
// 配置桌面端工具条的参数对象
webAppConfig.Toolbars = ["ModelTree", "MainToolbar"];
// 配置桌面端主工具条按钮的参数对象
webAppConfig.Buttons = ["Home", "RectangleSelect", "Measure", "Section", "Walk","Map", "Property", "Setting", "Information", "FullScreen"];
// 配置移动端工具条的参数对象,MobileToolbars和MobileButtons配置一项即可应用新版移动端,仅对移动端设备生效
webAppConfig.MobileToolbars = ["ModelTree", "MainToolbar"];
// 配置移动端主工具条按钮的参数对象,MobileToolbars和MobileButtons配置一项即可应用新版移动端,仅对移动端设备生效
webAppConfig.MobileButtons = ["Home", "View", "RectangleSelect", "Measure", "Section", "Walk", "Property", "Information"];
// 构造WebApplication对象
let app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
移动端图纸应用配置项示例如下:
// 构造WebApplicationDrawing的配置项
let webAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
webAppConfig.domElement = dom4Show;
// 配置桌面端工具条的参数对象
webAppConfig.Toolbars = ["MainToolbar", "LeftSubToolbar", "SearchToolbar"];
// 配置桌面端主工具条按钮的参数对象
webAppConfig.Buttons = ["Home", "RectZoom", "DrawingMeasure", "Map", "Sheets", "Layers", "Setting", "FullScreen"];
// 配置移动端工具条的参数对象,MobileToolbars和MobileButtons配置一项即可应用新版移动端,仅对移动端设备生效
webAppConfig.MobileToolbars = ["MainToolbar", "LeftSubToolbar", "SearchToolbar"];
// 配置移动端主工具条按钮的参数对象,MobileToolbars和MobileButtons配置一项即可应用新版移动端,仅对移动端设备生效
webAppConfig.MobileButtons = ["Home", "RectZoom", "DrawingMeasure", "Layers", "Setting"];
// 构造WebApplication对象
let app = new Glodon.Bimface.Application.WebApplicationDrawing(webAppConfig);