- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
JS端调用离线数据包
当离线数据包部署到本地服务器以后,开发者可以按照以下方式集成JavaScript完成整个流程。本质上,离线数据包和在线访问相比,只是数据访问路径发生了变化,因此,进行如下四个设置即可。
前端设置
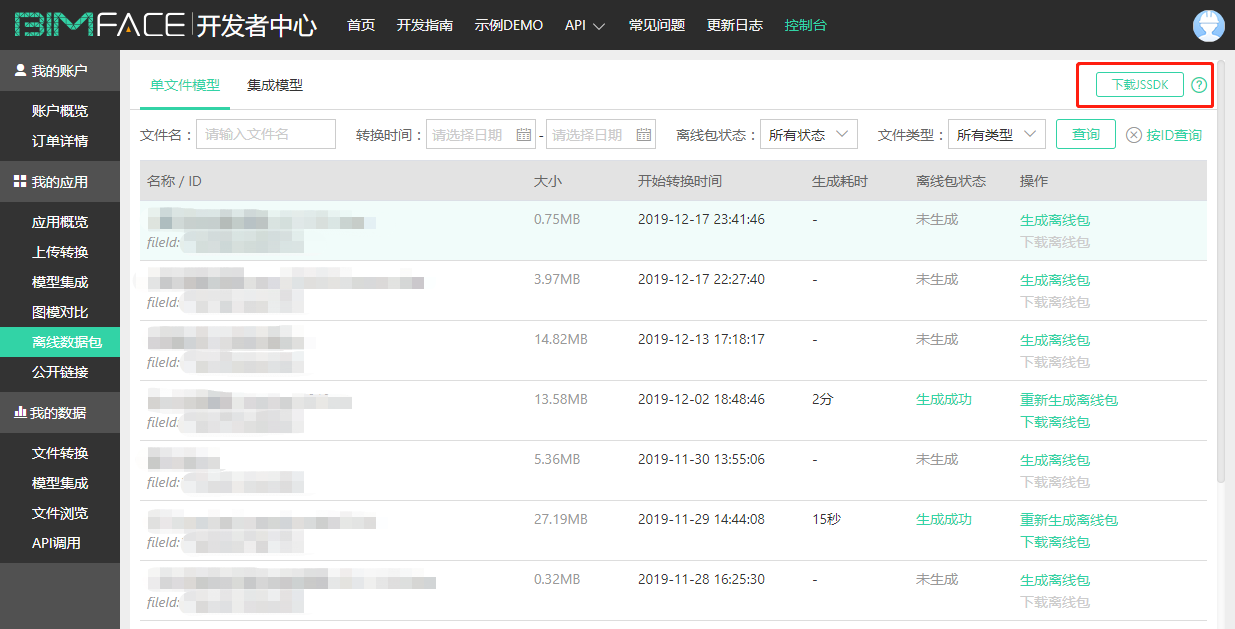
1. 下载JSSDK
在控制台的离线数据包页面,能够获取到针对离线数据包的最新版JSSDK,也可以访问开发指南中的JSSDK下载页面,获取最新或历史版本的JSSDK资源。新版的JSSDK可以兼容所有该大版本下的模型离线数据,因此只需要下载一次JSSDK,即可对应多组模型离线数据。

2. 确定离线数据包的部署路径
在线模式下,通常需要根据fileId、integrateId获取viewToken,以便于确定应该显示哪个模型或图纸。而部署离线数据包之后,该步骤已经省略。 假设,你的离线数据包部署在: http://{你的域名或IP地址}/bimface/cea1da8a380fd215b01bff8c58312839/(注:cea1da8a380fd215b01bff8c58312839是数据包解压后的根目录) 那么,上述路径就是你某个模型数据包的部署目录。
3. 引用离线数据包中的JSSDK
改变之前引用JS组件的方式,直接引用数据包中的JSSDK(仅支持相对路径)。由于模型数据与JSSDK分离,因此用户需要根据JSSDK的位置,自行设置路径,例如:
<script src="./jssdk/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>4. 初始化Viewer的配置
改变BimfaceLoaderConfig的三个配置项:
- BimfaceLoaderConfig.dataEnvType
- BimfaceLoaderConfig.sdkPath
- BimfaceLoaderConfig.path
如:
var BimfaceLoaderConfig = new BimfaceSDKLoaderConfig();
BimfaceLoaderConfig.dataEnvType = BimfaceEnvOption.Local;
BimfaceLoaderConfig.sdkPath = './jssdk';
BimfaceLoaderConfig.path = './viewToken.json';注意:此处的sdkPath需要根据JSSDK实际的存放路径进行修改。
完整案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>BimfaceApplication</title>
<style media="screen">
html,
body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
}
#view{
width: 100%;
height: 100%;
}
</style>
<script src="../jssdk/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>
</head>
<body>
<div id="view"></div>
<script type="text/javascript">
var viewer;
var BimfaceLoaderConfig = new BimfaceSDKLoaderConfig();
BimfaceLoaderConfig.dataEnvType = BimfaceEnvOption.Local;
BimfaceLoaderConfig.sdkPath = '../jssdk';
BimfaceLoaderConfig.path = './viewToken.json';
BimfaceSDKLoader.load(BimfaceLoaderConfig,onSDKLoadSucceeded,onSDKLoadFailed);
function onSDKLoadSucceeded(viewMetaData){
if(viewMetaData.viewType == "drawingView"){
var view = document.getElementById('view');
var WebAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
WebAppConfig.domElement = view;
var app = new Glodon.Bimface.Application.WebApplicationDrawing(WebAppConfig);
viewer = app.getViewer();
viewer.addModel(viewMetaData);
}else if(viewMetaData.viewType == "3DView"){
var view = document.getElementById('view')
var config = new Glodon.Bimface.Application.WebApplication3DConfig();
config.domElement = view;
var eventManager = Glodon.Bimface.Application.WebApplication3DEvent;
app = new Glodon.Bimface.Application.WebApplication3D(config);
viewer = app.getViewer();
viewer.addModel(viewMetaData);
}else if(viewMetaData.viewType =="rfaView"){
var view = document.getElementById('view')
var config = new Glodon.Bimface.Application.WebApplicationRfaConfig();
config.domElement = view;
var eventManager = Glodon.Bimface.Application.WebApplicationRfaEvent;
app = new Glodon.Bimface.Application.WebApplicationRfa(config);
viewer = app.getViewer();
viewer.addModel(viewMetaData);
}
};
function onSDKLoadFailed(error){
console.log("Failed to load SDK!");
};
</script>
</body>
</html>- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询