- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
加载显示模型
在本教程中,你可以实现在网站中加载模型的功能,为后续的运维平台搭建做准备。
提示:本教程需要使用ViewToken,如果你还没有ViewToken,可以参考获取ViewToken。
教程
经过了前期准备,我们已经获取了示例模型的viewToken。
引用BIMFACE的JavaScript显示组件库
在使用BIMFACE JSSDK之前,你需要新建一个HTML文件,并在浏览器中打开。
<!DOCTYPE html>
<html>
<head>
<title>My first BIMFACE app</title>
</head>
<body>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>
<script>
//在这里输入BIMFACE JavaScript SDK提供的方法
</script>
</body>
</html>新建DOM元素
在网页中新建DOM元素,用于显示模型或图纸。
<div id="domId" style="width:800px; height:600px"></div>新建viewer3D和app对象
var viewer3D;
var app;根据viewToken指定待显示的模型或图纸
为了在网页中显示指定的模型或图纸,需要其viewToken作为标识。
var viewToken = '<yourViewToken>';
//创建BimfaceSDKLoaderConfig
var loaderConfig = new BimfaceSDKLoaderConfig();
//设置BimfaceSDKLoaderConfig的viewToken
loaderConfig.viewToken = viewToken;
//调用BimfaceSDKLoader的load方法加载模型
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);设置加载模型后的回调函数
//加载成功回调函数
function successCallback(viewMetaData) {
//获取DOM元素
var domShow = document.getElementById('domId');
//创建WebApplication3DConfig
var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
//设置创建WebApplication3DConfig的dom元素值
webAppConfig.domElement = domShow;
//创建WebApplication3D
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
//添加待显示的模型
app.addView(viewToken);
//获取viewer3D对象
viewer3D = app.getViewer();
};
//加载失败回调函数
function failureCallback(error) {
console.log(error);
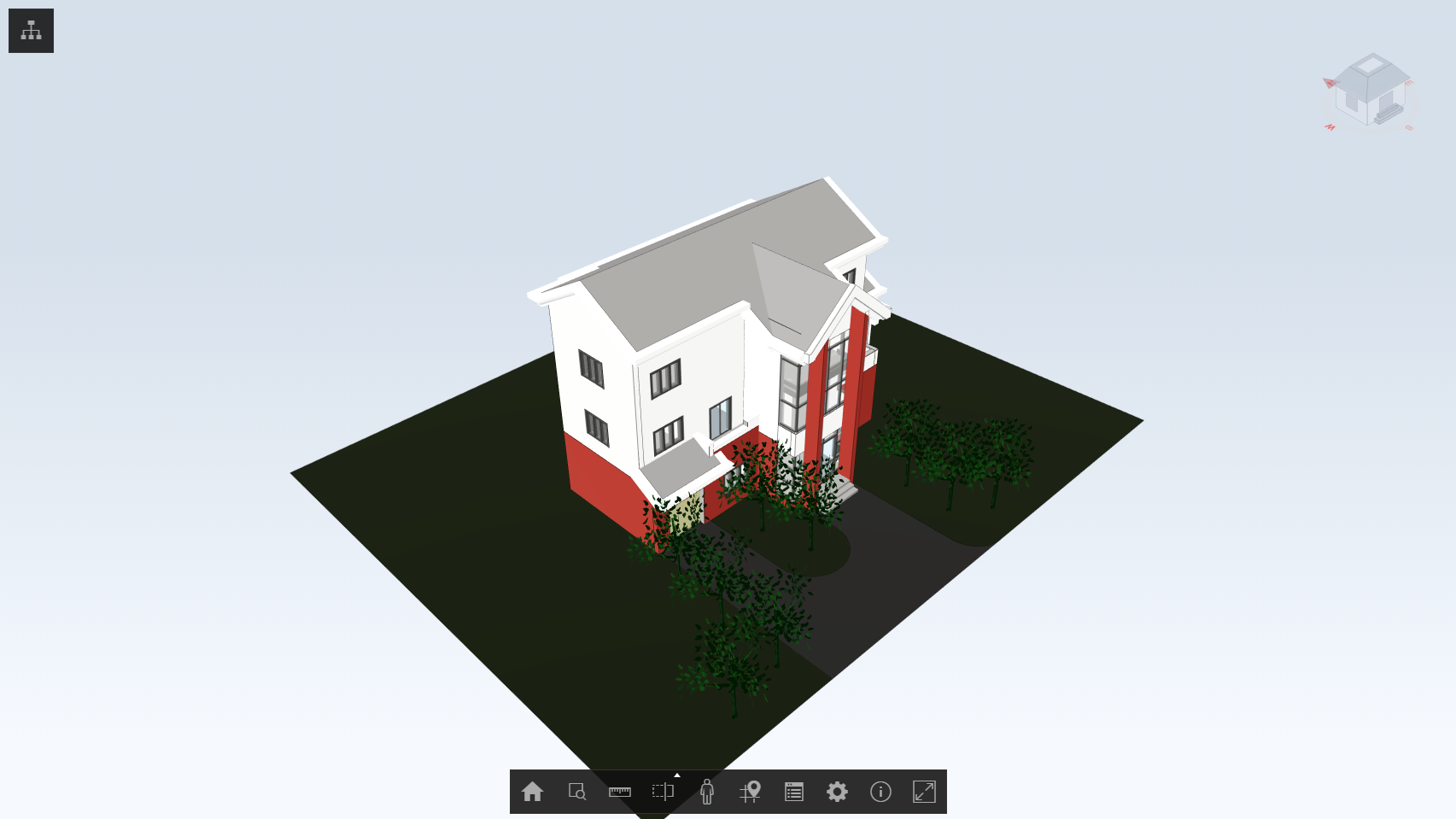
};运行结果
输入以上代码,浏览器就可以加载我们的模型了。

完整代码
<!DOCTYPE html>
<html>
<head>
<title>My first BIMFACE app</title>
</head>
<body>
<div id="domId" style="width:800px; height:600px"></div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>
<script>
var viewer3D;
var app;
var viewToken = '<yourViewToken>';
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
function successCallback(viewMetaData) {
var domShow = document.getElementById('domId');
var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = domShow;
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
app.addView(viewToken);
viewer3D = app.getViewer();
};
function failureCallback(error) {
console.log(error);
};
</script>
</body>
</html>恭喜你,模型已经加载成功,接下来让我们与模型产生些互动。
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询