- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
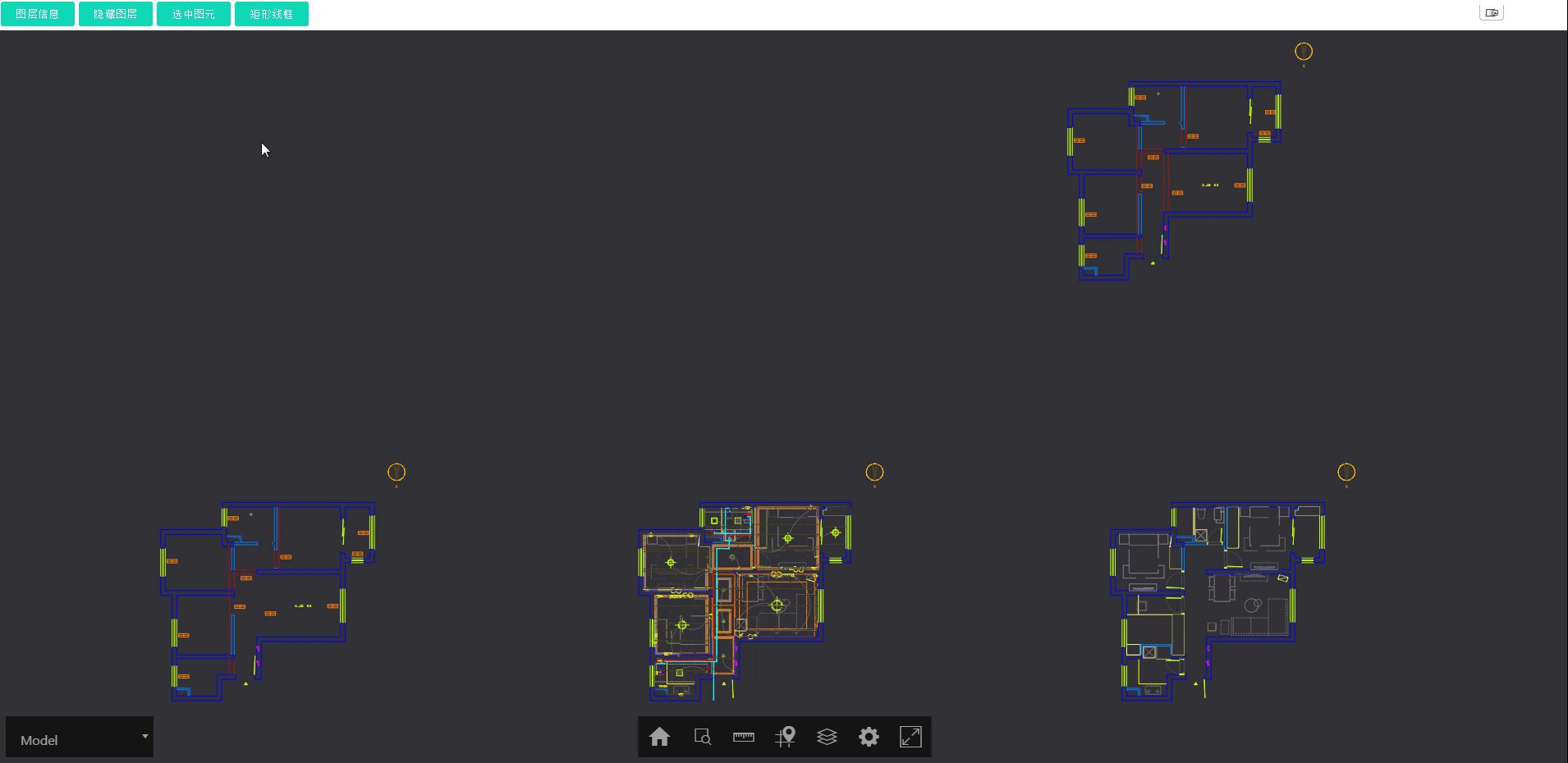
管理图层和图元
在上一阶段,我们掌握了切换显示模式及视图的方法,在本节我们将一起探索如何通过BIMFACE控制图层的显隐和图元的高亮。
教程内容
接下来我们需要:
- 获取所有图层的数据
- 隐藏指定图层
- 选中指定图元
- 给指定图元绘制云线框
1. 获取所有图层的数据
此时可以获得每个图层的name和id信息。 首先我们添加一个按钮:
<button class="button" id="btnLayersList" onclick="layersList()">图层信息</button>然后再script标签内构造函数:
function layersList(){
var layersList = viewer2D.getLayers();
console.log(layersList);
}此时我们可以在控制台中看到该图层的所有信息。

2. 隐藏指定图层
dwg中的图层较多,有时需要隐藏部分图层。该教程中我们需要隐藏的图层为“A-01承重墙体”,其id为"3760153"。
首先我们添加一个按钮:
<button class="button" id="btnHideLayer" onclick="hideLayer()">隐藏图层</button>然后在script标签内构造函数:
function hideLayer(){
viewer2D.hideLayer("3760153");
}
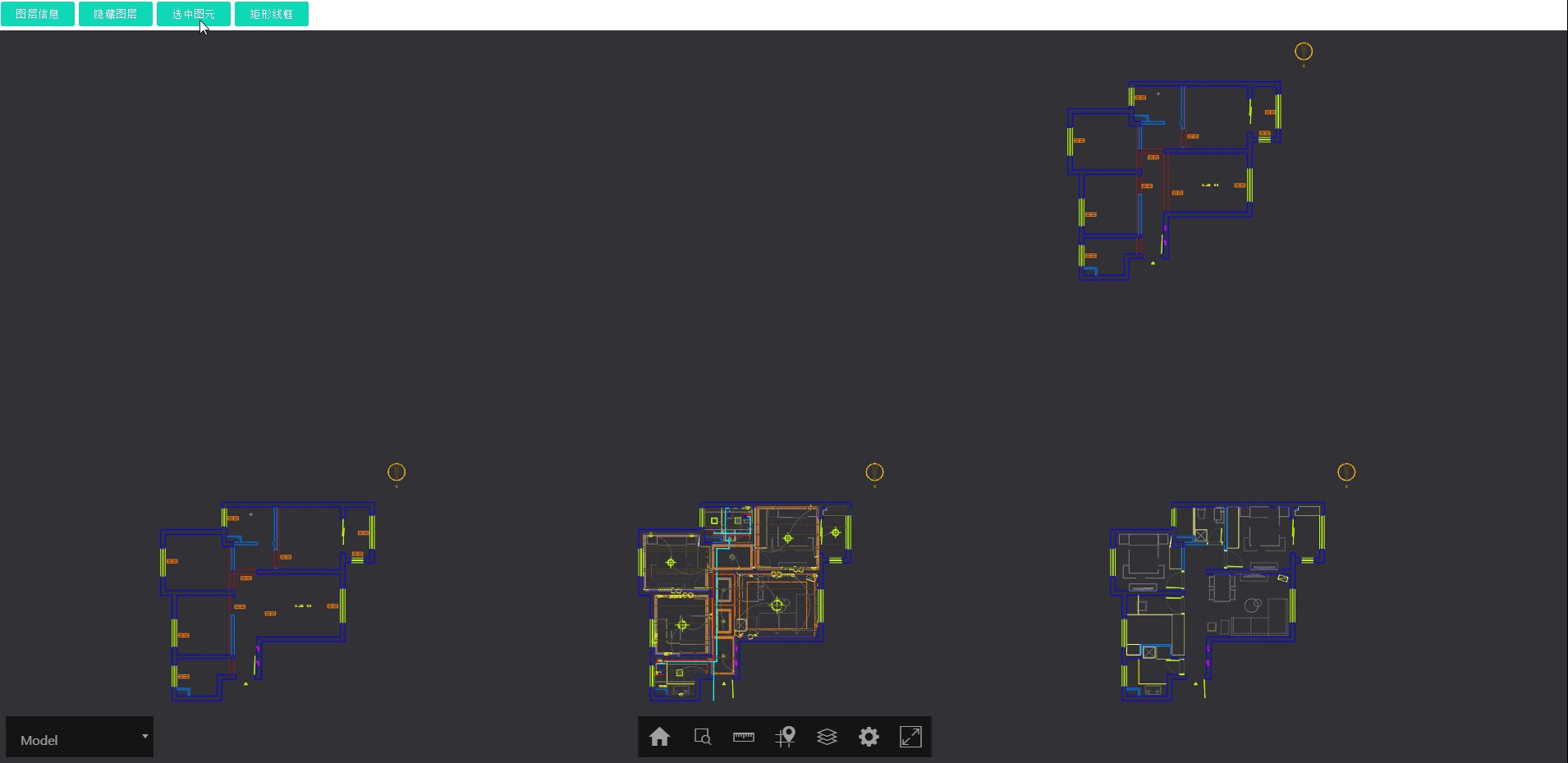
3. 选中指定图元
有些时候,我们需要把关注的图元高亮以便清晰地显示。本教程中我们需要高亮的图元id为5067665。
首先我们添加一个按钮:
<button class="button" id="btnSelectPrimitive" onclick="selectPrimitive()">选中图元</button>然后在script标签内构造函数:
function selectPrimitive(){
viewer2D.selectByIds(5067665);
}
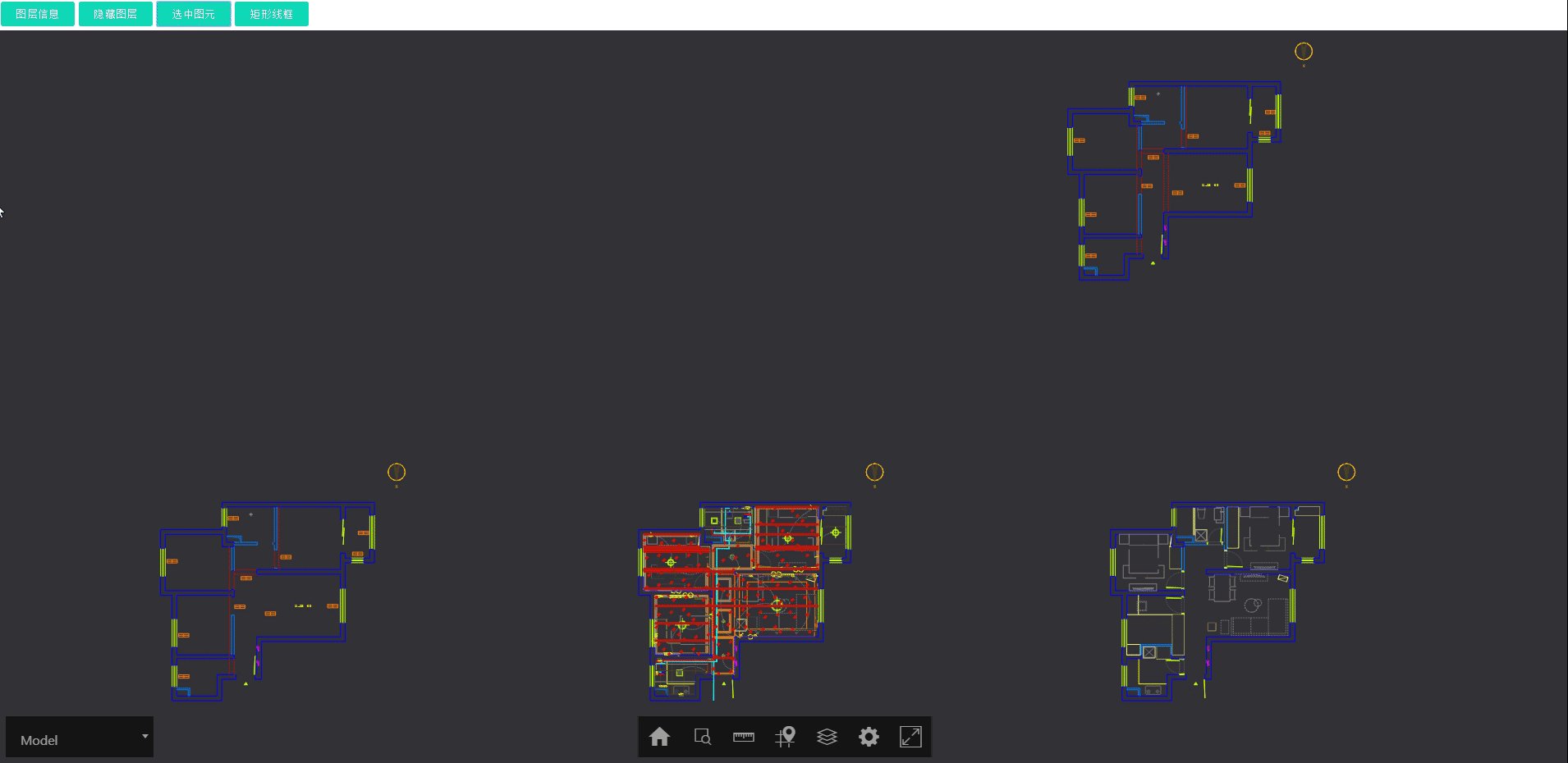
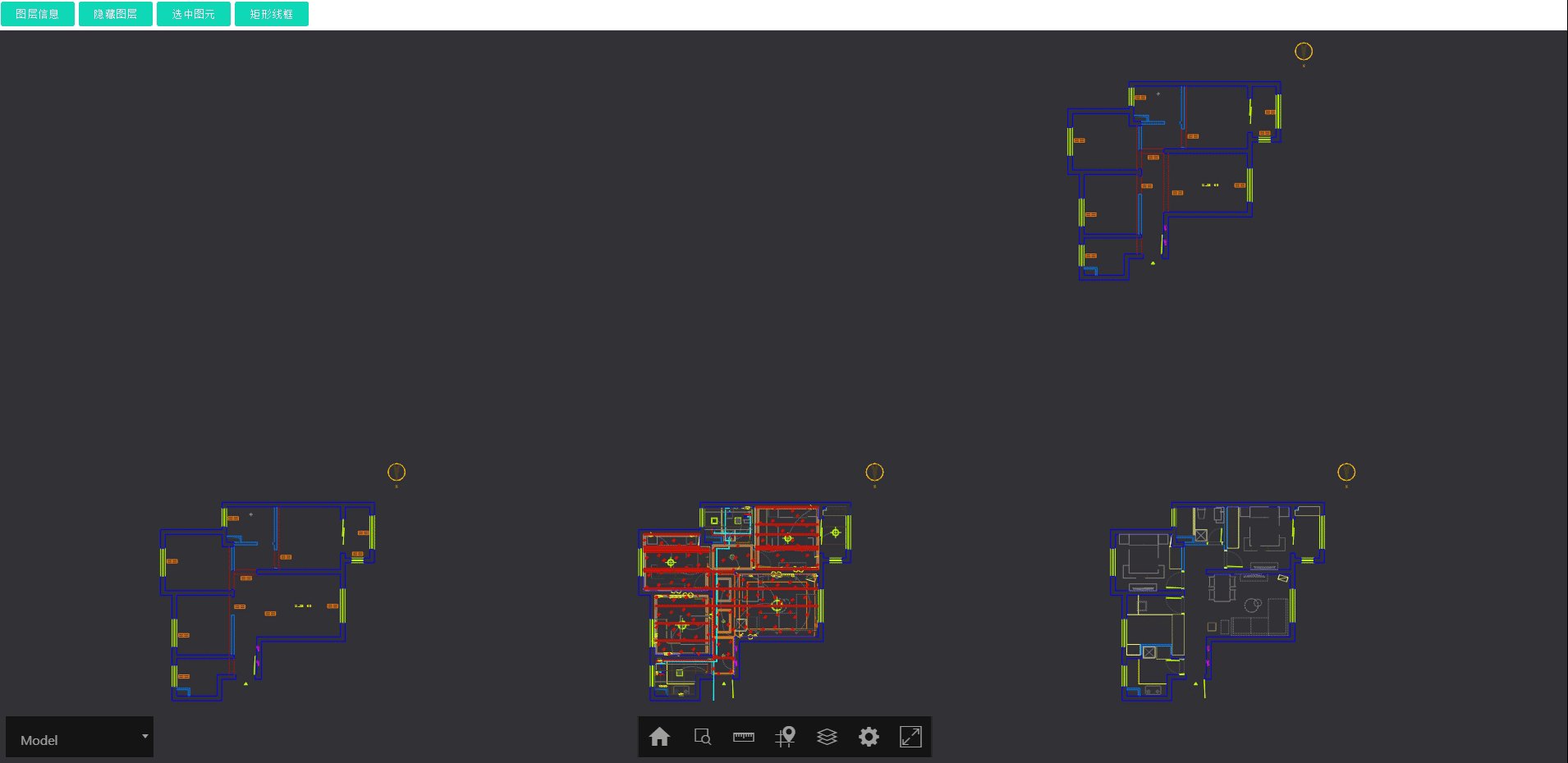
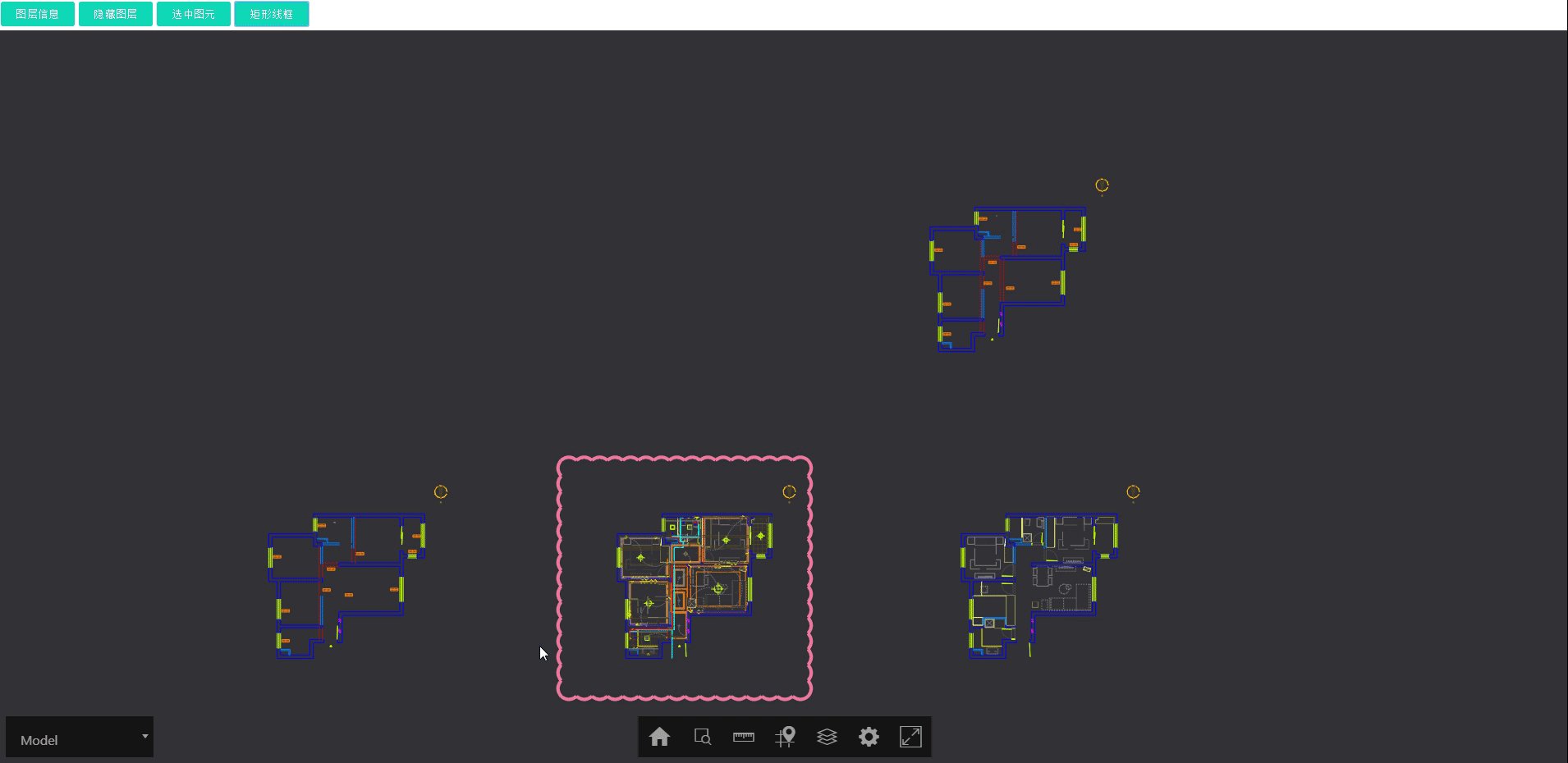
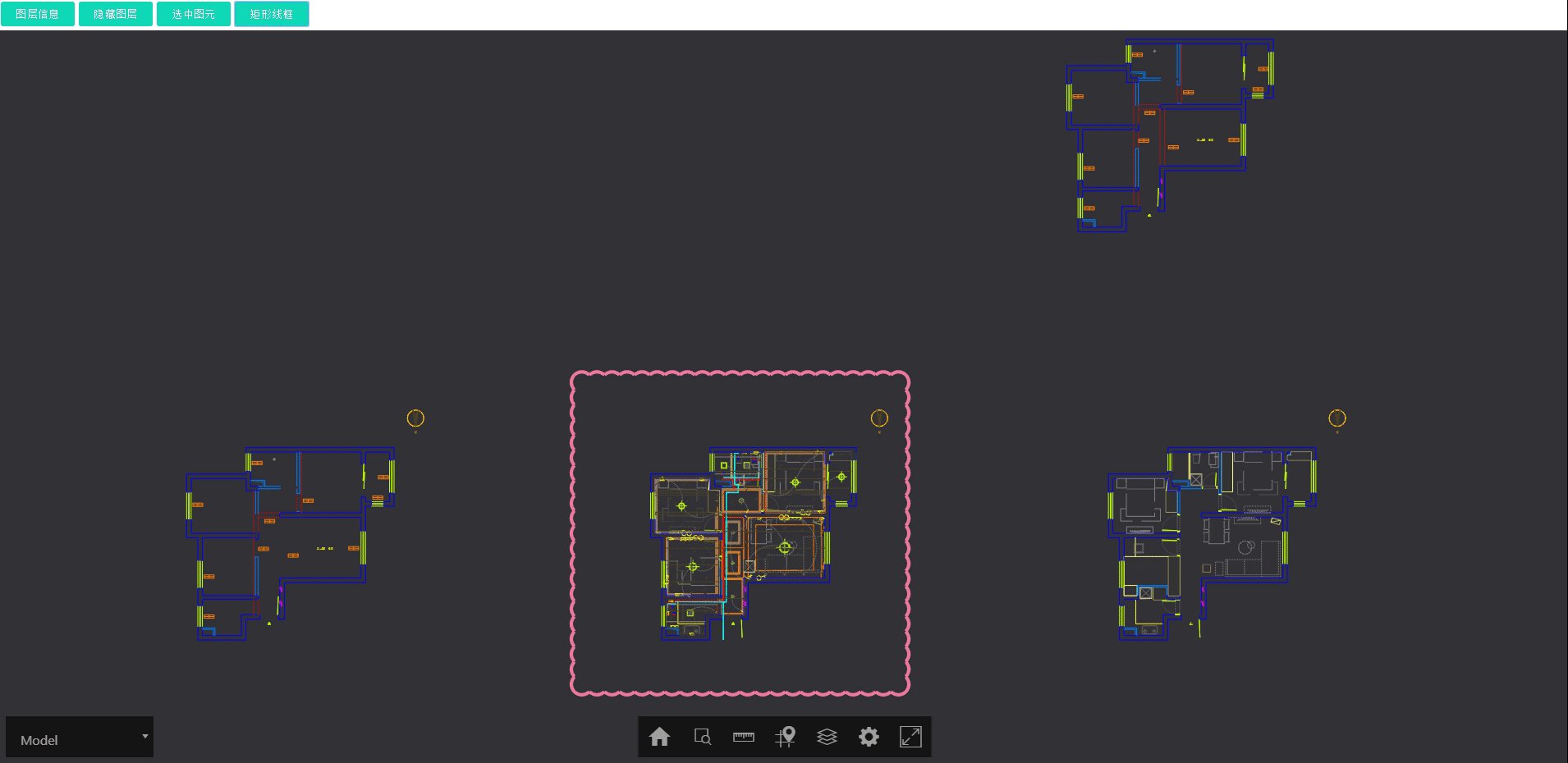
4. 给指定图元绘制云线框
除了高亮之外,还可以通过云线框显示某个图元所在的位置。此处我们需要绘制云线框的图元id为"5067665"。
首先我们添加一个按钮:
<button class="button" id="btnCloudLine" onclick="cloudLine()">矩形线框</button>然后在script标签内构造函数:
function cloudLine(){
var color = new Glodon.Web.Graphics.Color("#EE799F", 1);
viewer2D.setElementBoxColor(color);
viewer2D.setElementBoxStyle("CloudRect");
viewer2D.showElementBox("5067665");
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BIMFACE drawing scene</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
</head>
<body>
<div class='main'>
<div class='buttons'>
<button class="button" id="btnLayersList" onclick="layersList()">图层信息</button>
<button class="button" id="btnHideLayer" onclick="hideLayer()">隐藏图层</button>
<button class="button" id="btnSelectPrimitive" onclick="selectPrimitive()">选中图元</button>
<button class="button" id="btnCloudLine" onclick="cloudLine()">矩形线框</button>
</div>
<div id="domId"></div>
</div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
var viewToken = '<yourViewToken>';
// 声明Viewer及App
var viewer2D;
var app;
// 配置JSSDK加载项
window.onload = function() {
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
}
// 加载成功回调函数
function successCallback(viewMetaData) {
var dom4Show = document.getElementById('domId');
// 设置WebApplicationDrawing的配置项
var WebAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
WebAppConfig.domElement = dom4Show;
// 创建WebApplicationDrawing,用以显示图纸
app = new Glodon.Bimface.Application.WebApplicationDrawing(WebAppConfig);
app.load(viewToken);
viewer2D = app.getViewer();
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
// 获取图层列表
function layersList(){
var layersList = viewer2D.getLayers();
console.log(layersList);
}
// 隐藏指定图层
function hideLayer(){
viewer2D.hideLayer("3760153");
}
// 选中指定图元
function selectPrimitive(){
viewer2D.selectByIds(5067665);
}
// 为指定图元绘制矩形云线框
function cloudLine(){
var color = new Glodon.Web.Graphics.Color("#EE799F", 1);
viewer2D.setElementBoxColor(color);
viewer2D.setElementBoxStyle("CloudRect");
viewer2D.showElementBox("5067665");
}
</script>
</body>
</html>恭喜你,现在你已经可以实现数字化审图的最基本功能了,接下来你可以学习:
- 基本模式教程(模型),20分钟内打造你的运维平台;
- 进阶模式教程,探索BIMFACE丰富的功能。
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询