- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
切换显示模式及视图
在审图时,偶尔我们需要调整图纸的背景颜色或者图元颜色。同时,dwg图纸往往同时包含多个视图,BIMFACE默认打开模型视图。审图时往往需要在不同视图间切换。
教程内容
你的图纸已经加载成功了,接下来我们需要
- 切换图纸的显示模式为黑白模式
- 获取图纸中所有的视图的id
- 切换到指定的视图
切换显示模式及视图
1. 切换图纸的显示模式为黑白模式
BIMFACE具有多种图纸显示模式:
- 普通模式:图元颜色与dwg源文件一致,背景颜色为黑色;
- 白底模式:图元颜色与dwg源文件一致,背景颜色为白色;
- 黑白模式:图元颜色皆为黑色,背景颜色为黑色;
- 自定义模式:图元颜色和背景颜色都可以自定义设置
首先我们要在页面中添加一个按钮,用来切换图纸模式为黑白模式。在class为buttons的div下输入如下内容:
<button class="button" id="btnBlack_and_white" onclick="black_and_white()">黑白模式</button>然后我们对按钮的样式进行定义,在之后的教程中我们还会创建更多的按钮,但样式都通过这段css代码来保持一致。
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}接下来,我们开始调用BIMFACE JSAPI来切换图纸显示模式为黑白模式。在script标签内构造一个函数:
function black_and_white(){
viewer2D.setDisplayMode(2);
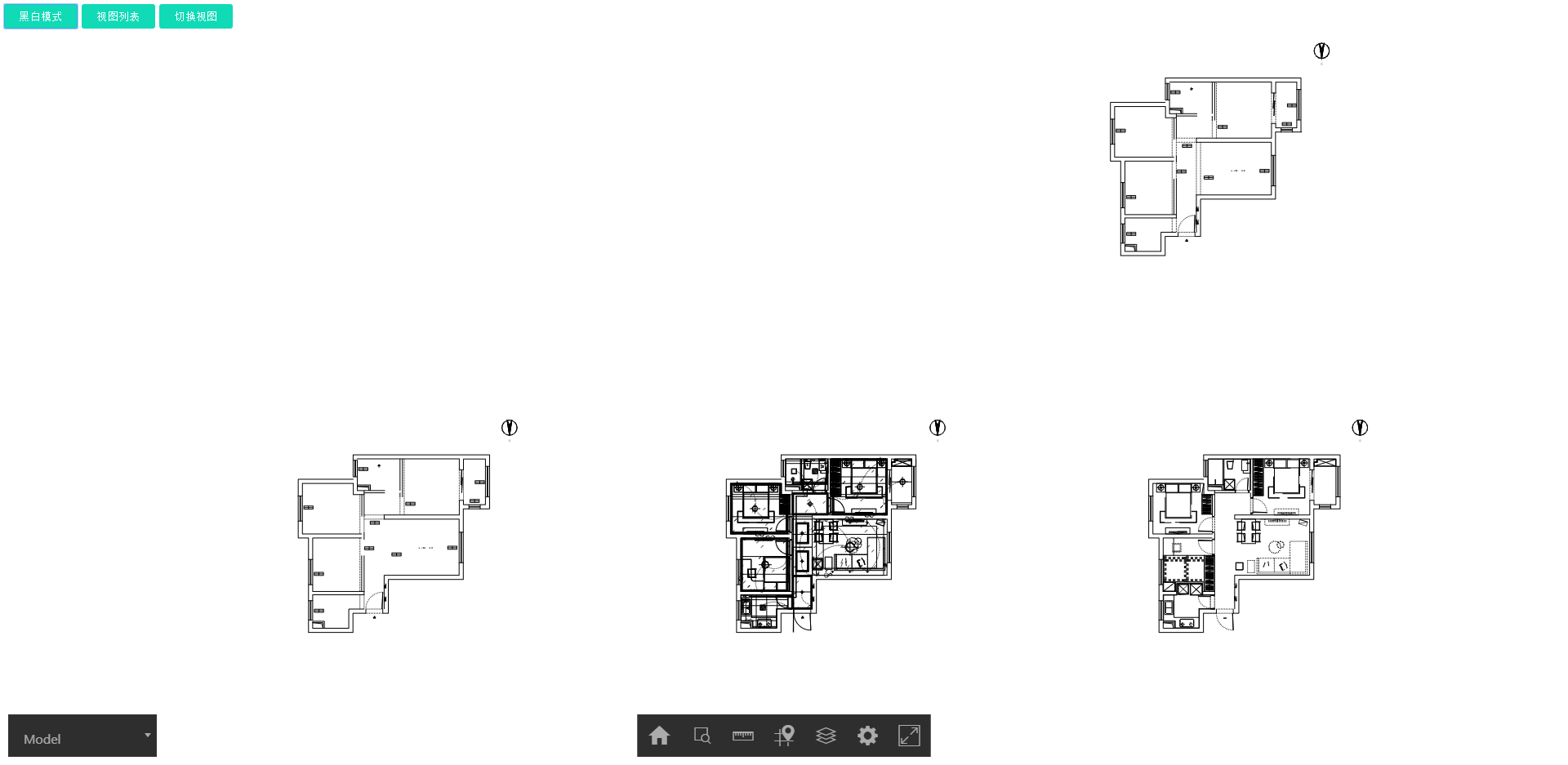
}加载页面并点击黑白模式的按钮,我们能看到图纸已经呈现为黑白模式了。

2. 获取图纸中所有的视图id
dwg图纸中有2种视图:
- Model视图:有且仅有1个;
- Layout视图:可以没有,也可以有多个
该图纸的model视图的图纸貌似比较乱,让我们去它的layout视图看看吧。首先获取所有视图的信息。与切换为黑白模式相似,我们先添加一个按钮:
<button class="button" id="btnViewslist" onclick="viewsList()">视图列表</button>然后在script标签内构造函数:
function viewsList(){
var viewsList = viewer2D.getViews();
console.log(viewsList);
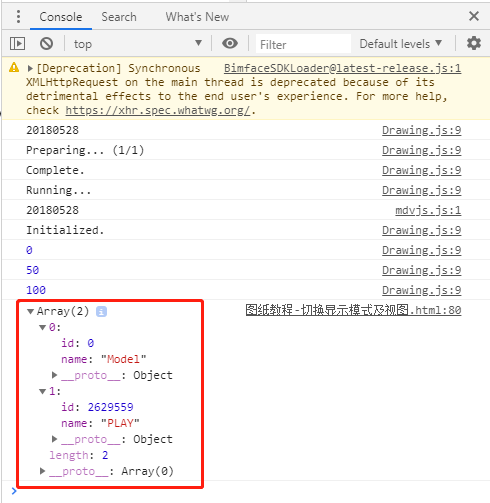
}此时可以在控制台获得每个视图的name和id信息。可以发现layout视图的id为2629559。

3. 切换到指定的视图
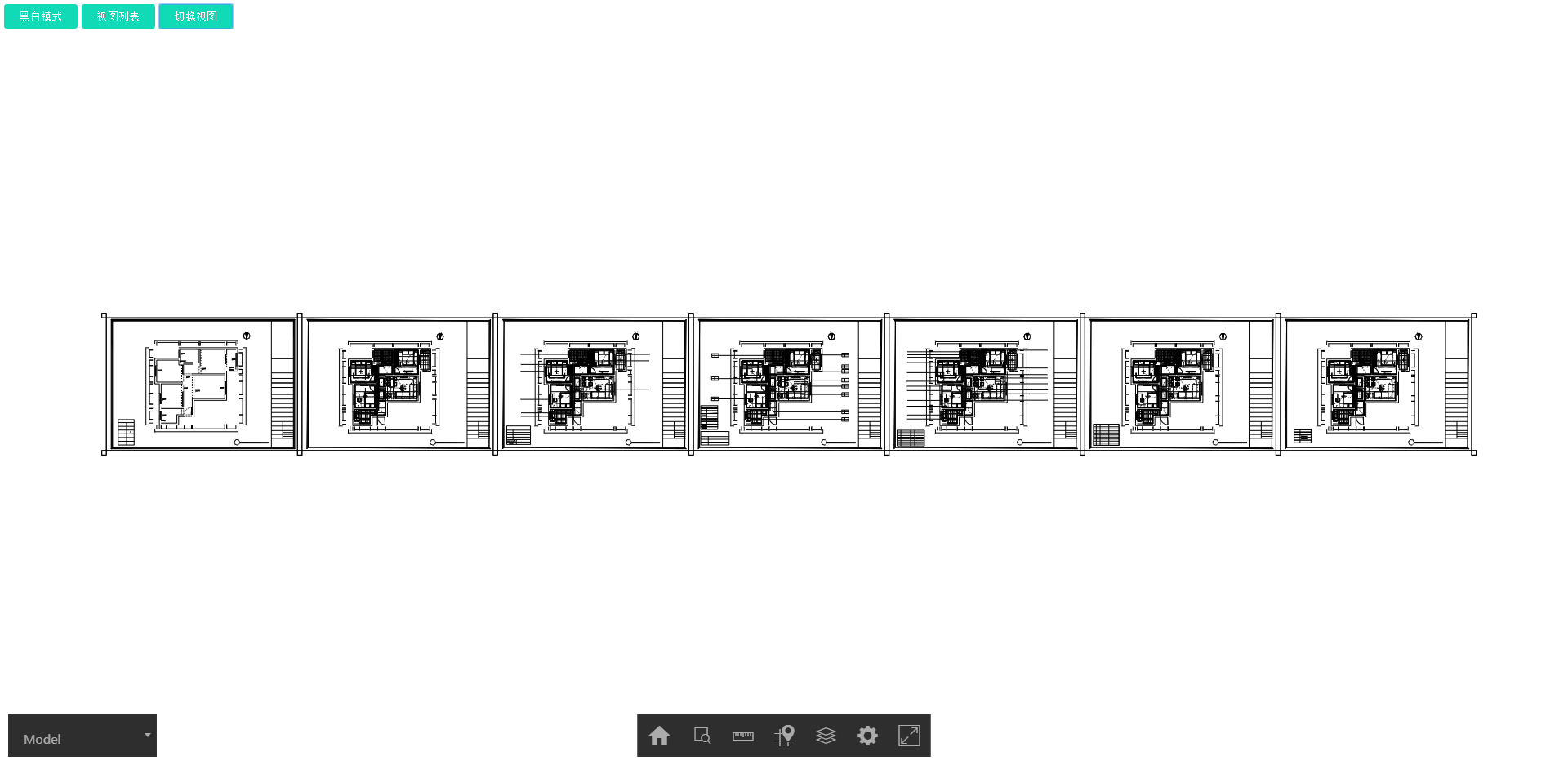
找到目标layout视图的id后,就可以切换到该张图纸上来了。
我们首先添加一个按钮:
<button class="button" id="btnLayout" onclick="layout()">切换视图</button>然后在script标签内构造函数:
function layout(){
viewer2D.showViewById(2629559);
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BIMFACE drawing scene</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
</head>
<body>
<div class='main'>
<div class='buttons'>
<button class="button" id="btnBlack_and_white" onclick="black_and_white()">黑白模式</button>
<button class="button" id="btnViewslist" onclick="viewsList()">视图列表</button>
<button class="button" id="btnLayout" onclick="layout()">切换视图</button>
</div>
<div id="domId"></div>
</div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
var viewToken = '<yourViewToken>';
// 声明Viewer及App
var viewer2D;
var app;
// 配置JSSDK加载项
window.onload = function() {
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
}
// 加载成功回调函数
function successCallback(viewMetaData) {
var dom4Show = document.getElementById('domId');
// 设置WebApplicationDrawing的配置项
var WebAppConfig = new Glodon.Bimface.Application.WebApplicationDrawingConfig();
WebAppConfig.domElement = dom4Show;
// 创建WebApplicationDrawing,用以显示图纸
app = new Glodon.Bimface.Application.WebApplicationDrawing(WebAppConfig);
app.load(viewToken);
viewer2D = app.getViewer();
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
// 切换显示模式为黑白模式
function black_and_white(){
viewer2D.setDisplayMode(2);
}
// 获取视图列表
function viewsList(){
var viewsList = viewer2D.getViews();
console.log(viewsList);
}
// 切换视图
function layout(){
viewer2D.showViewById(2629559);
}
</script>
</body>
</html>恭喜你,现在你已经可以自由切换图纸的显示模式和视图内容了,接下来我们将去管理图纸中的图层和图元。
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询