- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
二维标签(Drawable)
在模型场景中添加标签是一个非常高频且高效的功能,能够帮助模型的使用者更方面地了解模型中需要获取的信息。这一节,我们就来尝试在场景中添加一些二维标签。
教程内容
你的运维平台已经搭建成功了,接下来我们需要
- 创建标签容器
- 创建标签
- 设置标签添加方式
二维标签的相关概念
在模型和图纸上做标记是非常高频的操作,在BIMFACE中提供了非常丰富的标签功能来帮助开发者应对各种使用场景,目前支持RVT、SKP、IFC、IGMS、DWG文件和集成模型。
1. 二维标签与三维标签
BIMFACE中提供了二维标签和三维标签两种工具,他们的区别如下:
- 二维标签可应用于图纸、模型场景中,标签总是浮于视图之上,不会被构件或图元遮挡
- 三维标签仅可用于模型场景中,标签可能会被构件遮挡
2. 二维标签类型
BIMFACE提供了3类标签,分别为自定义标签、引线标签和小地图标签。
- 自定义标签:可在标签中添加文字、图片、调整样式,也可添加DOM元素以进行更多的功能拓展
- 引线标签:样式较为固定的标签类型,需要与构件进行关联,并且对单次出现的完整标签数量有限制
- 小地图标签:在小地图上显示的标签,可配置需要显示的楼层
自定义标签
三种类型标签的添加方式类似,其中自定义标签的应用最为广泛,因此本节教程我们以自定义标签的添加作为案例。
1. 创建标签容器
在BIMFACE中,所有的二维标签实例需要存放在一个二维标签的容器内,这里我们先来创建标签容器。
在script标签中构造函数cunstomItemContainer:
// ************************** 自定义标签 **************************
var cunstomItemContainer = null;
function createCustomItemContainer() {
if (!cunstomItemContainer) {
// 创建标签容器配置
var drawableContainerConfig = new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();
// 设置容器配置匹配的对象
drawableContainerConfig.viewer = viewer3D;
// 创建标签容器
cunstomItemContainer = new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableContainerConfig);
}
}2. 创建标签
在容器创建完成后,我们就可以创建具体的标签了。由于自定义标签允许添加DOM元素,因此它的样式非常多样,这里我们就在标签中添加一个div,并对它的内容和样式进行设置。
在script标签中构造函数addCustomItem:
function addCustomItem(object) {
createCustomItemContainer();
// 创建CustomItemConfig
var config = new Glodon.Bimface.Plugins.Drawable.CustomItemConfig();
var content = document.createElement('div');
// 自定义样式,支持HTML的任意DOM元素
// 设置标签的宽度和高度
content.style.width = '80px';
content.style.height = '32px';
// 设置标签样式
content.style.border = 'solid';
content.style.borderColor = '#FFFFFF';
content.style.borderWidth = '2px';
content.style.borderRadius = '5%';
content.style.background = '#11DAB7';
// 设置标签文字内容与样式
content.innerText = '检查点';
content.style.color = '#FFFFFF';
content.style.textAlign = 'center';
content.style.lineHeight = '32px';
// 设置自定义标签配置
config.content = content;
config.viewer = viewer3D;
config.worldPosition = object.worldPosition;
// 创建自定义标签对象
var customItem = new Glodon.Bimface.Plugins.Drawable.CustomItem(config);
// 将自定义标签添加至标签容器内
cunstomItemContainer.addItem(customItem)
}这里,我们对addCustomItem设置了形参object,我们接下来会通过鼠标点击事件来获取构件,并作为参数传给该函数。
3. 设置标签添加方式
我们先创建一个放置标签的按钮:
<button class="button" id="btnTagging" onclick="addCustomTag()">开始放置标签</button>接下来,我们希望通过鼠标点击模型的方式来放置标签,所以我们要创建鼠标点击的监听事件。当处于激活状态时,注册监听事件;相反的,当处于未激活状态时,我们则将鼠标点击的监听事件移除。
var isAddCustomTagActivated = false;
function addCustomTag() {
if (!isAddCustomTagActivated) {
// 创建鼠标点击的监听事件
viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "结束放置标签");
} else {
// 移除鼠标点击的监听事件
viewer3D.removeEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "开始放置标签");
}
isAddCustomTagActivated = !isAddCustomTagActivated;
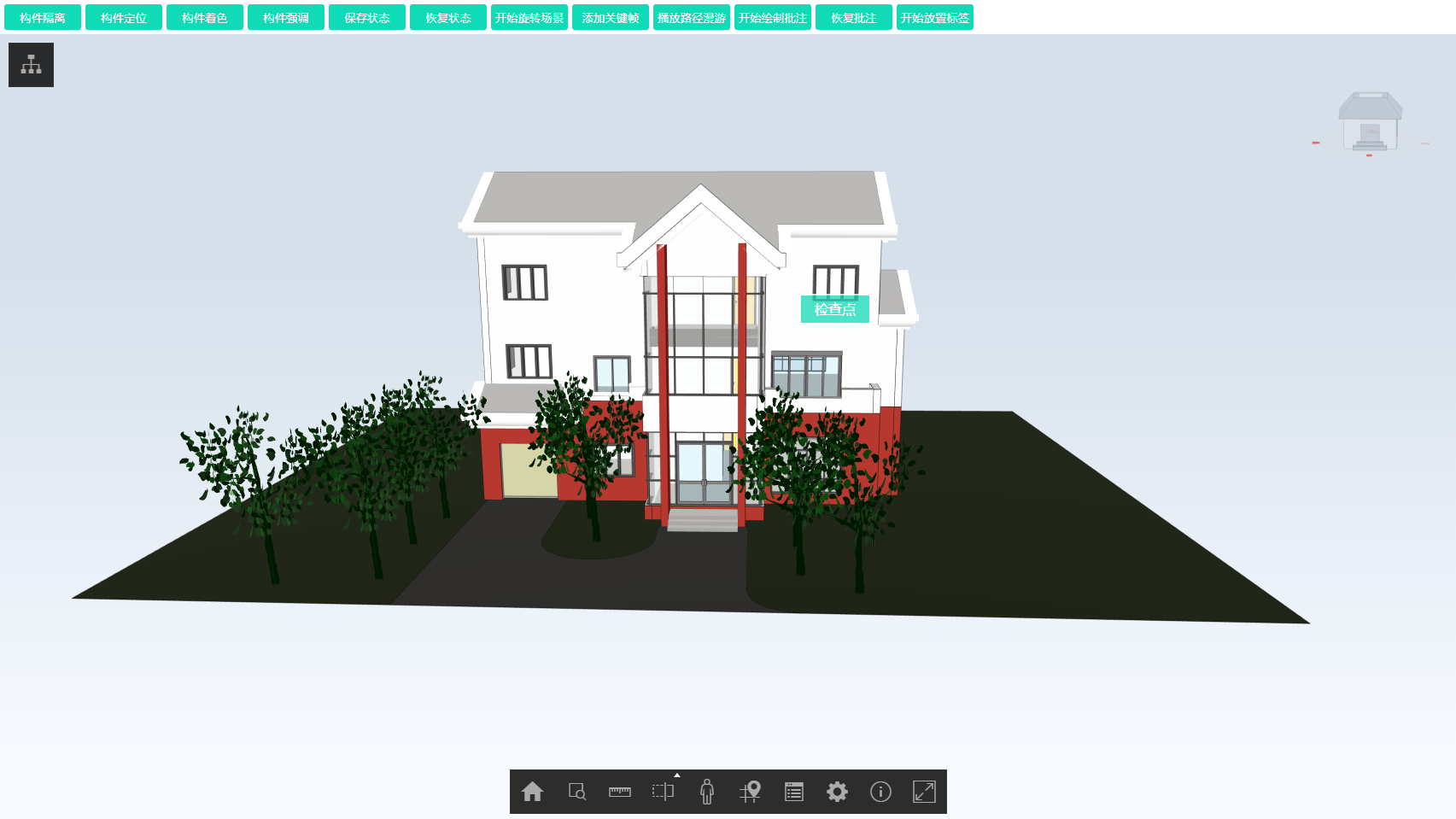
}现在,我们已经可以在模型场景内,通过鼠标点击的方式来添加二维标签了。

更多关于二维标签的功能,可参考示例Demo中的以下内容:
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BIMFACE model scene</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
</head>
<body>
<div class='main'>
<div class='buttons'>
<button class="button" id="btnIsolation" onclick="isolateComponents()">构件隔离</button>
<button class="button" id="btnZoomToSelection" onclick="zoomToSelectedComponents()">构件定位</button>
<button class="button" id="btnOverrideColor" onclick="overrideComponents()">构件着色</button>
<button class="button" id="btnBlinkComponent" onclick="blinkComponents()">构件强调</button>
<button class="button" id="btnSaveState" onclick="getCurrentState()">保存状态</button>
<button class="button" id="btnRestoreState" onclick="setState()">恢复状态</button>
<button class="button" id="btnStartAutoRotate" onclick="startAutoRotate()">开始旋转场景</button>
<button class="button" id="btnAddKeyFrame" onclick="addKeyFrame()">添加关键帧</button>
<button class="button" id="btnPlayWalkThrough" onclick="playWalkThrough()">播放路径漫游</button>
<button class="button" id="btnDrawAnnotation" onclick="drawAnnotation()">开始绘制批注</button>
<button class="button" id="btnRestoreAnnotation" onclick="restoreAnnotation()">恢复批注</button>
<button class="button" id="btnTagging" onclick="addCustomTag()">开始放置标签</button>
</div>
<div id="domId"></div>
</div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
var viewToken = 'yourViewToken';
// 声明Viewer及App
var viewer3D;
var app;
// 配置JSSDK加载项
window.onload = function() {
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
}
// 加载成功回调函数
function successCallback(viewMetaData) {
var dom4Show = document.getElementById('domId');
// 设置WebApplication3D的配置项
var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
// 创建WebApplication3D,用以显示模型
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
app.addView(viewToken);
viewer3D = app.getViewer();
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
// ************************** 隔离 **************************
var isIsolationActivated = false;
function isolateComponents() {
if (!isIsolationActivated) {
// 设置隔离选项,指定其他构件为半透明状态
var makeOthersTranslucent = Glodon.Bimface.Viewer.IsolateOption.MakeOthersTranslucent;
// 调用viewer3D.method,隔离楼层为"F2"的构件
viewer3D.isolateComponentsByObjectData([{"levelName":"F2"}], makeOthersTranslucent);
// 渲染三维模型
viewer3D.render();
// 修改按钮的文字内容
setButtonText("btnIsolation", "取消隔离");
} else {
// 清除隔离
viewer3D.clearIsolation();
// 渲染三维模型
viewer3D.render();
// 修改按钮的文字内容
setButtonText("btnIsolation", "构件隔离");
}
isIsolationActivated = !isIsolationActivated;
}
// ************************** 定位 **************************
var isZoomToSelectionActivated = false;
function zoomToSelectedComponents(){
if (!isZoomToSelectionActivated) {
// 选中id为"271431"的构件
viewer3D.addSelectedComponentsById(["271431"]);
// 定位到选中的构件
viewer3D.zoomToSelectedComponents();
// 清除构件选中状态
viewer3D.clearSelectedComponents();
setButtonText("btnZoomToSelection", "回到主视角");
} else {
// 切换至主视角
viewer3D.setView(Glodon.Bimface.Viewer.ViewOption.Home);
setButtonText("btnZoomToSelection", "构件定位");
}
isZoomToSelectionActivated = !isZoomToSelectionActivated;
}
// ************************** 着色 **************************
var isOverrideActivated = false;
function overrideComponents(){
if (!isOverrideActivated) {
// 新建color对象,指定关注构件被染色的数值
var color = new Glodon.Web.Graphics.Color("#11DAB7", 0.5);
// 对关注构件进行着色
viewer3D.overrideComponentsColorById(["389601"], color);
viewer3D.render();
setButtonText("btnOverrideColor", "清除着色");
} else {
// 清除构件着色
viewer3D.clearOverrideColorComponents();
viewer3D.render();
setButtonText("btnOverrideColor", "构件着色");
}
isOverrideActivated = !isOverrideActivated;
}
// ************************** 构件闪烁 **************************
var isBlinkActivated = false;
function blinkComponents() {
if (!isBlinkActivated) {
var blinkColor = new Glodon.Web.Graphics.Color("#B22222", 0.8);
// 打开构件强调开关
viewer3D.enableBlinkComponents(true);
// 给需要报警的构件添加强调状态
viewer3D.addBlinkComponentsById(["389617"]);
// 设置强调状态下的颜色
viewer3D.setBlinkColor(blinkColor);
// 设置强调状态下的频率
viewer3D.setBlinkIntervalTime(500);
viewer3D.render();
setButtonText("btnBlinkComponent", "清除强调");
} else {
// 清除构件强调
viewer3D.clearAllBlinkComponents();
viewer3D.render();
setButtonText("btnBlinkComponent", "构件强调");
}
isBlinkActivated = !isBlinkActivated;
}
// ************************** 状态 **************************
var state;
function getCurrentState(){
// 保存当前模型浏览状态
state = viewer3D.getCurrentState();
}
function setState(){
if (state != null) {
// 恢复模型浏览状态
viewer3D.setState(state);
viewer3D.render();
} else {
window.alert("请先保存一个模型浏览状态!");
}
}
// ************************** 旋转场景 **************************
var isAutoRotateActivated = false;
function startAutoRotate() {
if (!isAutoRotateActivated) {
// 开始场景旋转
viewer3D.startAutoRotate(5);
setButtonText("btnStartAutoRotate", "结束旋转场景");
} else {
// 结束场景旋转
viewer3D.stopAutoRotate();
setButtonText("btnStartAutoRotate", "开始旋转场景");
}
isAutoRotateActivated = !isAutoRotateActivated;
}
// ************************** 路径漫游 **************************
var walkThrough = null;
function createWalkThrough() {
if (walkThrough == null) {
// 构造路径漫游配置wtConfig
var walkThroughConfig = new Glodon.Bimface.Plugins.Walkthrough.WalkthroughConfig();
// 设置路径漫游配置匹配的viewer对象
walkThroughConfig.viewer = viewer3D;
// 构造路径漫游对象
walkThrough = new Glodon.Bimface.Plugins.Walkthrough.Walkthrough(walkThroughConfig);
}
}
function addKeyFrame() {
createWalkThrough();
//添加关键帧
walkThrough.addKeyFrame();
}
function playWalkThrough() {
if (walkThrough != null) {
// 设置播放时间为5秒
walkThrough.setWalkthroughTime(5);
// 设置关键帧事件
walkThrough.setKeyFrameCallback(kfCallback);
// 播放路径漫游
walkThrough.play();
} else {
window.alert("Please add keyframes first.");
}
}
function kfCallback(idx) {
switch (idx) {
case 0:
break;
case 1:
console.log('Hello, BIM!');
break;
}
}
// ************************** 批注 **************************
var isDrawAnnotationActivated = false;
var annotationToolbar = null;
var annotationState = null;
function createAnnotationToolbar() {
if (!annotationToolbar) {
// 创建批注工具条的配置
var config = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbarConfig();
config.viewer = viewer3D;
// 创建批注工具条
annotationToolbar = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbar(config);
// 注册批注工具条的监听事件
annotationToolbar.addEventListener(Glodon.Bimface.Plugins.Annotation.AnnotationToolbarEvent.Saved, onAnnotationSaved);
annotationToolbar.addEventListener(Glodon.Bimface.Plugins.Annotation.AnnotationToolbarEvent.Cancelled, eixtAnnotation);
}
}
// 保存批注并退出
function onAnnotationSaved() {
annotationState = annotationToolbar.getAnnotationManager().getCurrentState();
eixtAnnotation();
}
// 退出批注
function eixtAnnotation() {
// 显示主工具条
app.getToolbar("MainToolbar").show();
annotationToolbar.getAnnotationManager().exit();
// 批注的激活状态为false
isDrawAnnotationActivated = false;
}
function drawAnnotation() {
// 创建批注工具条
createAnnotationToolbar();
if (!isDrawAnnotationActivated) {
// 隐藏主工具条
app.getToolbar("MainToolbar").hide();
// 显示批注工具条
annotationToolbar.show();
// 修改批注的激活状态为true
isDrawAnnotationActivated = true;
}
}
function restoreAnnotation() {
if (annotationState != null) {
// 恢复批注
annotationToolbar.getAnnotationManager().setState(annotationState);
} else {
window.alert("Please draw an annotation first.");
}
}
// ************************** 自定义标签 **************************
var isAddCustomTagActivated = false;
var cunstomItemContainer = null;
function createCustomItemContainer() {
if (!cunstomItemContainer) {
// 创建标签容器配置
var drawableContainerConfig = new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();
// 设置容器配置匹配的对象
drawableContainerConfig.viewer = viewer3D;
// 创建标签容器
cunstomItemContainer = new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableContainerConfig);
}
}
function addCustomItem(object) {
createCustomItemContainer();
// 创建CustomItemConfig
var config = new Glodon.Bimface.Plugins.Drawable.CustomItemConfig();
var content = document.createElement('div');
// 自定义样式,支持HTML的任意DOM元素
// 设置标签的宽度和高度
content.style.width = '80px';
content.style.height = '32px';
// 设置标签样式
content.style.border = 'solid';
content.style.borderColor = '#FFFFFF';
content.style.borderWidth = '2px';
content.style.borderRadius = '5%';
content.style.background = '#11DAB7';
// 设置标签文字内容与样式
content.innerText = '检查点';
content.style.color = '#FFFFFF';
content.style.textAlign = 'center';
content.style.lineHeight = '32px';
// 设置自定义标签配置
config.content = content;
config.viewer = viewer3D;
config.worldPosition = object.worldPosition;
// 创建自定义标签对象
var customItem = new Glodon.Bimface.Plugins.Drawable.CustomItem(config);
// 将自定义标签添加至标签容器内
cunstomItemContainer.addItem(customItem)
}
function addCustomTag() {
if (!isAddCustomTagActivated) {
// 创建鼠标点击的监听事件
viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "结束放置标签");
} else {
// 移除鼠标点击的监听事件
viewer3D.removeEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "开始放置标签");
}
isAddCustomTagActivated = !isAddCustomTagActivated;
}
// ************************** 按钮文字 **************************
function setButtonText(btnId, text) {
var dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
}
</script>
</body>
</html>恭喜你,你已完成了在运维场景中对模型添加二维标签的功能。接下来,你可以继续学习在场景中添加三维标签的功能。
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询