- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
隐藏默认UI
有些情况,加载模型时并不需要默认的UI,包括工具条、目录树和viewHouse。针对此需求,BIMFACE提供了Glodon.Bimface.Viewer.Viewer3D和Glodon.Bimface.Viewer.ViewerDrawing两类对象。
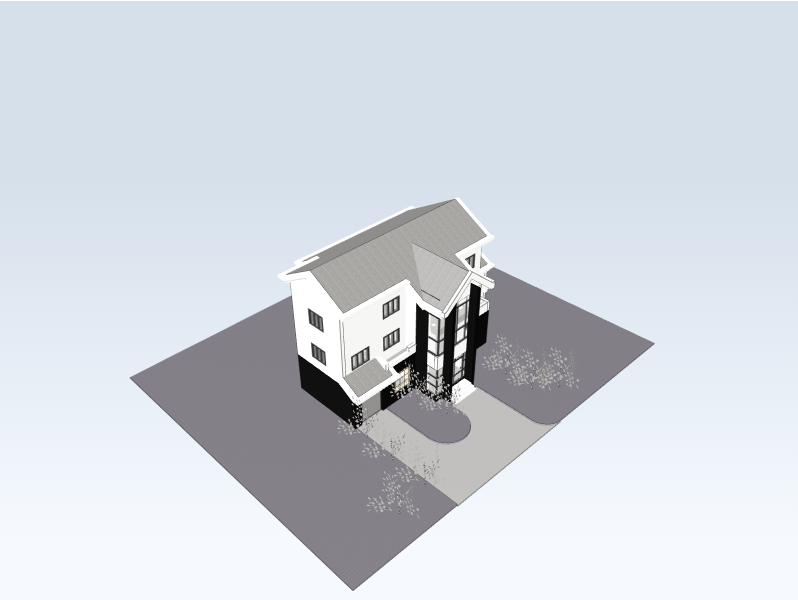
三维模型-Glodon.Bimface.Viewer.Viewer3D
<!DOCTYPE html>
<html>
<head>
<title>My first BIMFACE app</title>
</head>
<body>
<div id="domId" style="width:800px; height:600px"></div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>
<script>
var viewer3D;
var viewToken = '<yourViewToken>';
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
function successCallback(viewMetaData) {
var domShow = document.getElementById('domId');
var viewConfig = new Glodon.Bimface.Viewer.Viewer3DConfig();
viewConfig.domElement = domShow;
viewer3D = new Glodon.Bimface.Viewer.Viewer3D(viewConfig);
viewer3D.addView(viewToken);
};
function failureCallback(error) {
console.log(error);
};
</script>
</body>
</html>
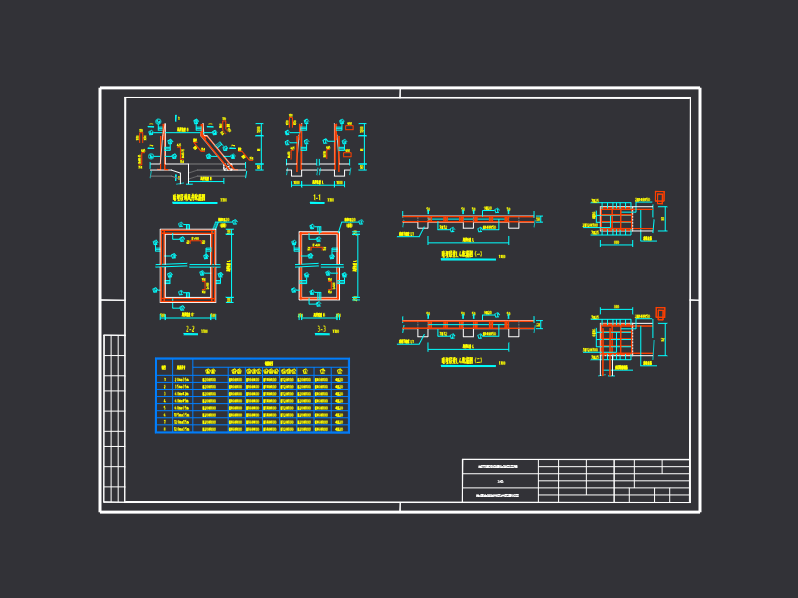
二维图纸-Glodon.Bimface.Viewer.ViewerDrawing
<!DOCTYPE html>
<html>
<head>
<title>My first BIMFACE app</title>
</head>
<body>
<div id="domId" style="width:800px; height:600px"></div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js" charset="utf-8"></script>
<script>
var viewer2D;
var viewToken = '<yourViewToken>';
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
function successCallback(viewMetaData) {
var domShow = document.getElementById('domId');
var viewConfig = new Glodon.Bimface.Viewer.ViewerDrawingConfig();
viewConfig.domElement = domShow;
viewer2D = new Glodon.Bimface.Viewer.ViewerDrawing(viewConfig);
viewer2D.load(viewToken);
};
function failureCallback(error) {
console.log(error);
};
</script>
</body>
</html>
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询