- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
加载模型或图纸
在前期准备环节,我们已经上传、转换了模型文件,获取了ViewToken,接下来我们只要花10分钟,就可以轻松打造一个属于你自己的模型应用页面。
提示:本教程需要使用ViewToken,如果你还没有ViewToken,可以参考获取ViewToken。
教程内容
- 利用ViewToken加载模型。
在网页中加载模型
1. 新建HTML文件
在使用BIMFACE JSSDK之前,我们首先新建一个HTML文件,并设置页面样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first BIMFACE app</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#domId {
height: 100%;
}
</style>
</head>
<body>
<script>
// 在这里输入BIMFACE JSSDK提供的方法
</script>
</body>
</html>2. 引用BIMFACE的JavaScript显示组件库
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>3. 新建DOM元素
在网页中新建DOM元素,用于显示模型或图纸。
<div id="domId"></div>4. 根据viewToken指定待显示的模型或图纸
为了在网页中显示指定的模型或图纸,需要将viewToken作为标识。
var viewToken = '<yourViewToken>';
// 设置BIMFACE JSSDK加载器的配置信息
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
// 加载BIMFACE JSSDK加载器
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);在这里,我们需要将获取到的viewToken字段替换代码中的“
5. 设置加载模型后的回调函数
最后分别设置模型加载成功及失败后的回调函数。
// 加载成功回调函数
function successCallback(viewMetaData) {
// 创建WebApplication,直接显示模型或图纸
var dom4Show = document.getElementById('domId');
new Glodon.Bimface.Application.WebApplicationDemo(viewMetaData, dom4Show);
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
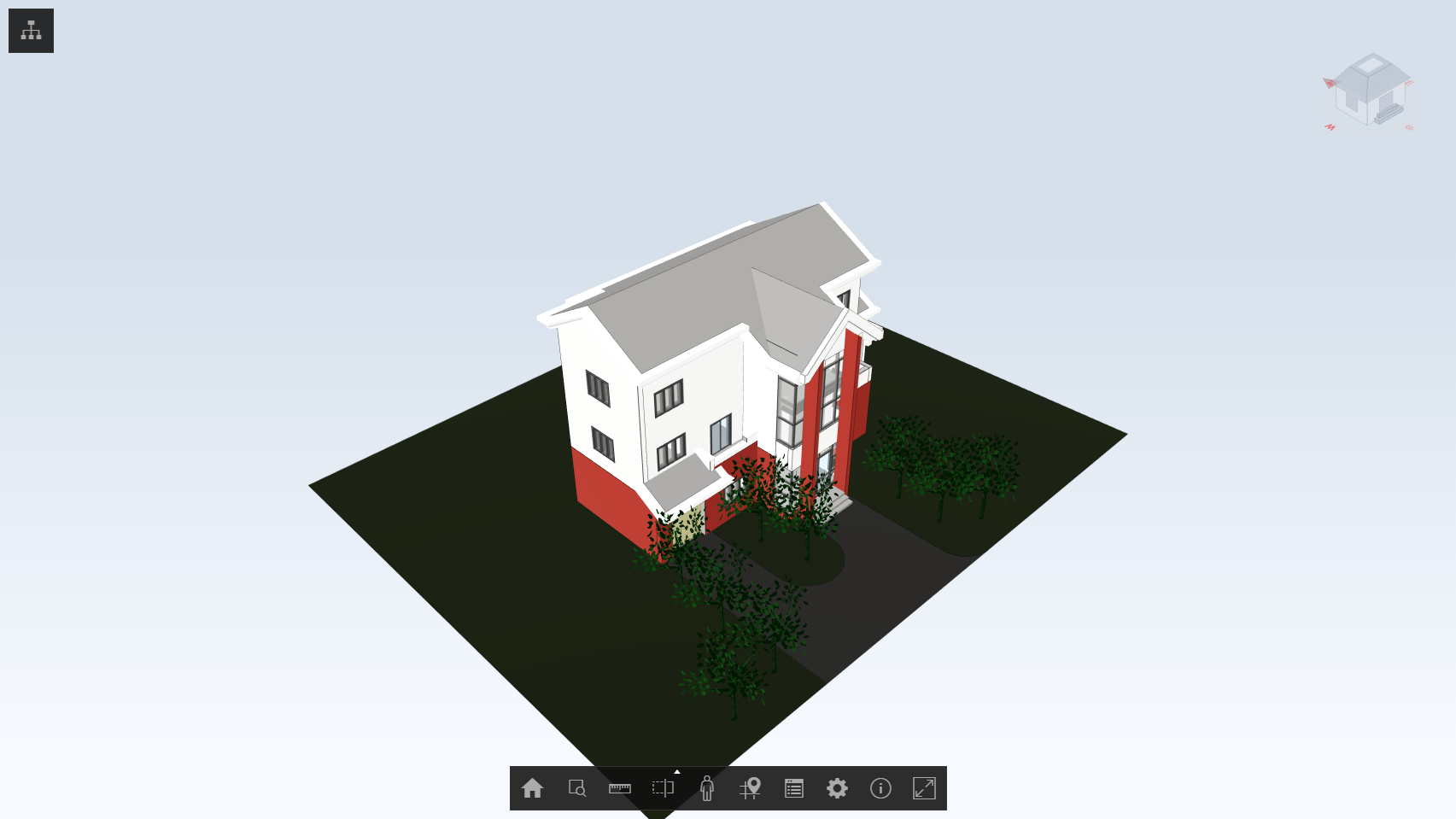
}6. 运行结果
所有的开发工作完成以后,打开浏览器(推荐谷歌浏览器),输入对应的地址,即可在网页端显示模型或图纸了。

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My first BIMFACE app</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
#domId {
height: 100%;
}
</style>
</head>
<body>
<div id="domId"></div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
var viewToken = 'd2e25af126364cb59c08067d80446f1c';
// 设置BIMFACE JSSDK加载器的配置信息
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
// 加载BIMFACE JSSDK加载器
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
// 加载成功回调函数
function successCallback(viewMetaData) {
// 创建WebApplication,直接显示模型或图纸
var dom4Show = document.getElementById('domId');
new Glodon.Bimface.Application.WebApplicationDemo(viewMetaData, dom4Show);
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
</script>
</body>
</html>恭喜你完成简易模式教程,接下来可以尝试:
- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询