- 概述
- 前期准备
- 简易模式教程
- 基础教程(模型)
- 基础教程(图纸)
- 基础教程(场景)
- 进阶教程
- 离线数据包
- 基本概念
- API
三维标签(Marker3D)
上一节,我们实现了在场景中添加二维自定义标签的功能。这一节,我们来给场景添加一个三维标签作为报警点。
关于二维与三维标签的区别,可参见上一节“二维标签与三维标签”中的内容。
教程内容
在已搭建的运维平台上,接下来我们需要
- 通过按钮添加三维标签
- 为三维标签添加onClick效果
三维标签
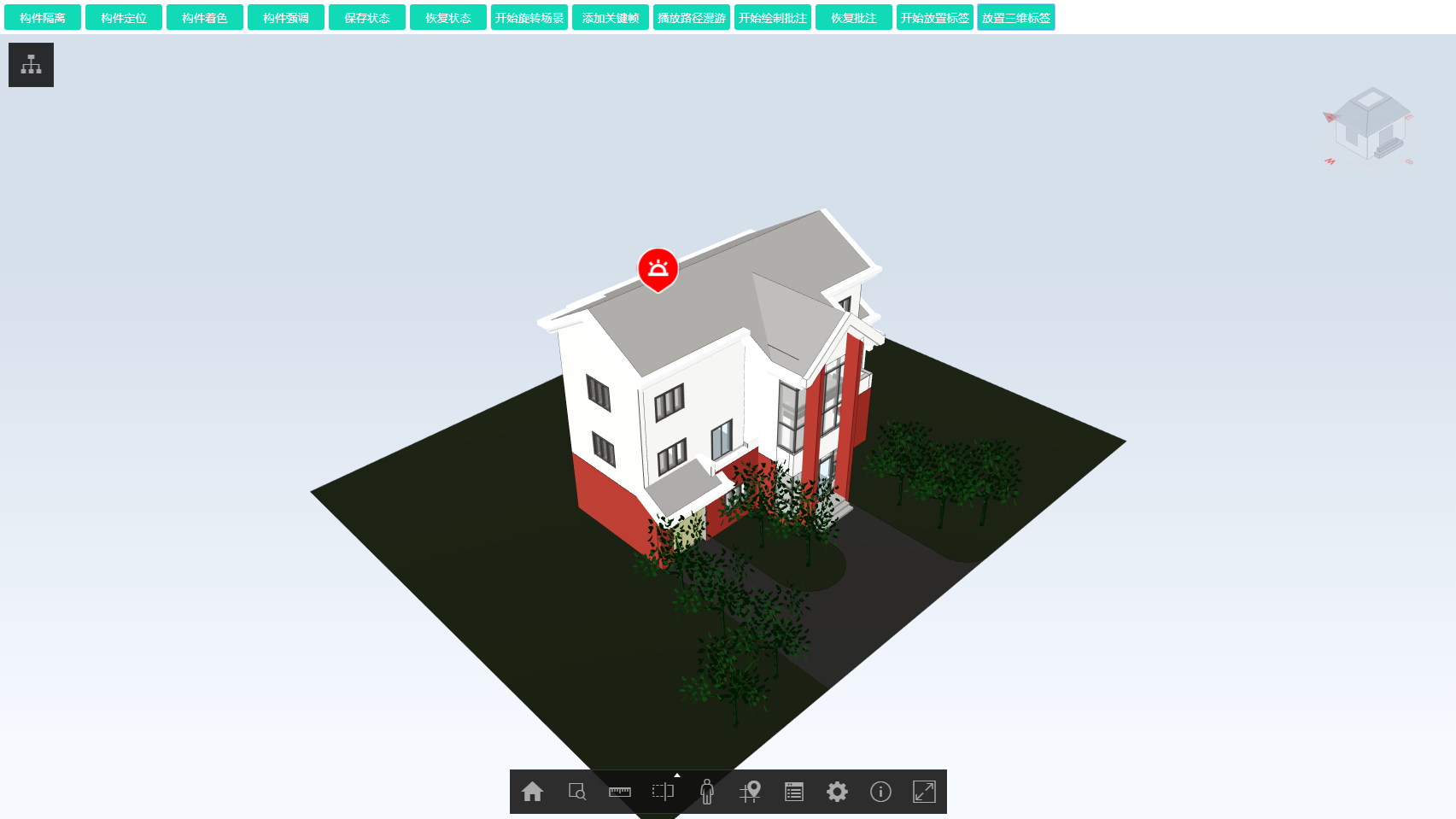
1. 创建三维标签
我们先创建一个放置标签的按钮:
<button class="button" id="btnAddMarker" onclick="addMarker()">放置三维标签</button>接下来,我们要在一个指定的坐标点添加三维标签。
与二维标签相似,在构造三维标签实例之前,我们先要构造一个存放三维标签的容器,并完成对容器的配置。
// ************************** 内建三维标签 **************************
var is3DMarkerPlaced = false;
function addMarker() {
if (is3DMarkerPlaced) {
return;
}
// 构造三维标签容器配置markerContainerConfig
var markerContainerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainerConfig();
// 设置markerContainerConfig匹配的viewer对象
markerContainerConfig.viewer = viewer3D;
// 构造三维标签容器markerContainer
var markerContainer = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainer(markerContainerConfig);
}创建完markerContainer后,我们需要继续构造一个三维标签对象,并完成对它的配置。
其中,我们手动构造了三维标签的点位,你也可以通过鼠标点击的方式来拾取点位,与二维标签的实现方法相同。
// 构造三维标签配置项
var markerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DConfig();
// 为标签指定图片路径
markerConfig.src = "http://static.bimface.com/resources/3DMarker/warner/warner_red.png";
// 构造点位,并指定为标签的插入点
var markerPos = {"x": -5743.838548165086, "y": -1667.12605781937, "z": 12923.137945446013};
markerConfig.worldPosition = markerPos;
// 指定标签大小
markerConfig.size = 60;
// 构造三维标签
var marker = new Glodon.Bimface.Plugins.Marker3D.Marker3D(markerConfig);
// 将三维标签添加至容器内
markerContainer.addItem(marker);
is3DMarkerPlaced = true;现在,我们已经能够向场景中的指定位置添加三维标签了。

2. 添加onClick效果
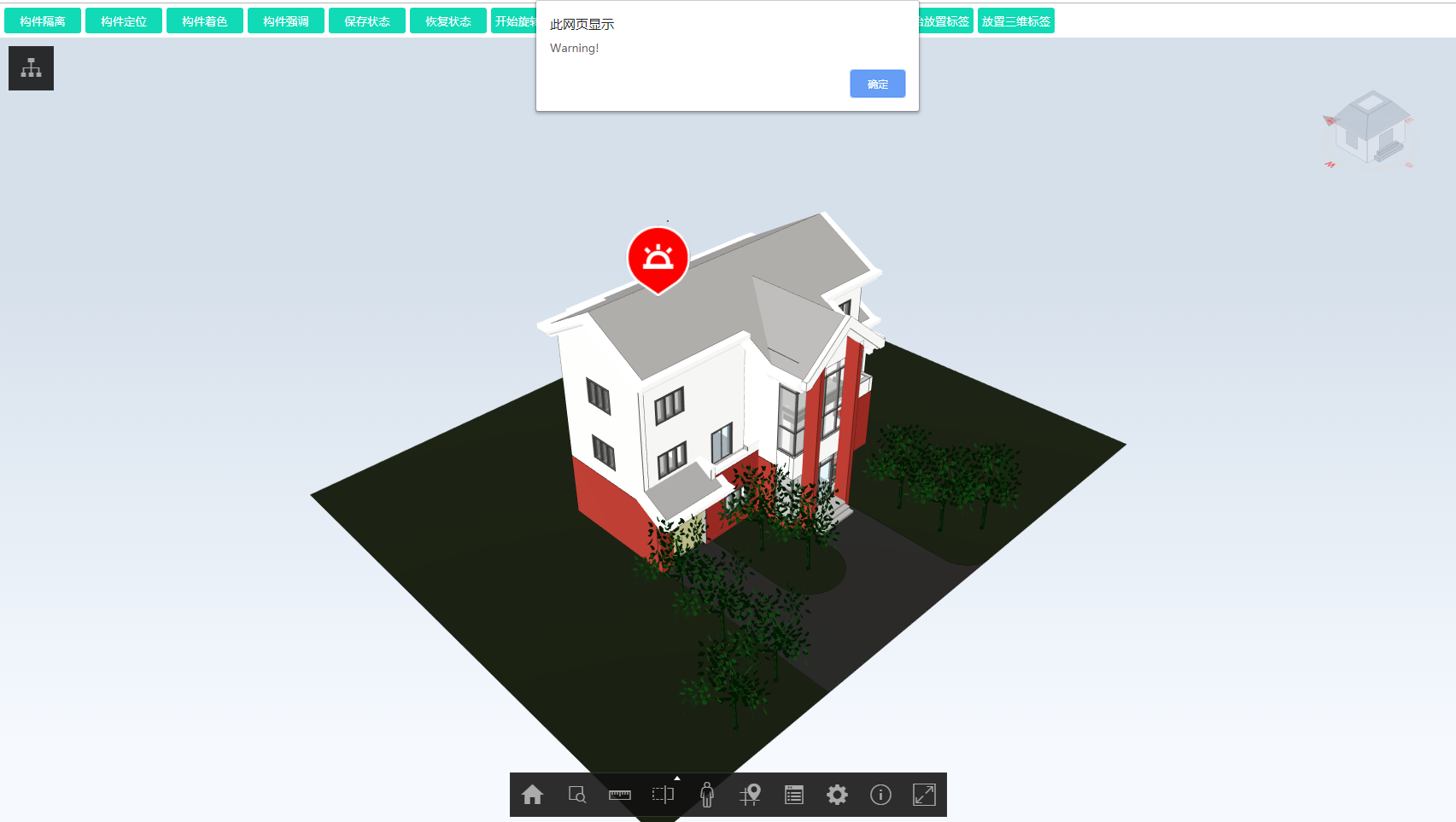
最后,我们为三维标签添加一个onClick效果,触发后浏览器会跳出弹窗,提醒用户这是一个警告。
在addMarker内增加如下代码
// 添加标签的点击事件
marker.onClick(function() {
window.alert('Warning!');
});重新加载页面并点击三维标签后,我们会发现弹出了写有“Warning!”的窗口。

完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>BIMFACE model scene</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
.buttons {
font-size: 0;
}
.button {
margin: 5px 0 5px 5px;
width: 90px;
height: 30px;
border-radius: 3px;
border: none;
background: #11DAB7;
color: #FFFFFF;
}
.main {
display: flex;
flex-direction: column;
overflow: hidden;
height: 100%;
}
#domId {
flex: 1;
}
</style>
</head>
<body>
<div class='main'>
<div class='buttons'>
<button class="button" id="btnIsolation" onclick="isolateComponents()">构件隔离</button>
<button class="button" id="btnZoomToSelection" onclick="zoomToSelectedComponents()">构件定位</button>
<button class="button" id="btnOverrideColor" onclick="overrideComponents()">构件着色</button>
<button class="button" id="btnBlinkComponent" onclick="blinkComponents()">构件强调</button>
<button class="button" id="btnSaveState" onclick="getCurrentState()">保存状态</button>
<button class="button" id="btnRestoreState" onclick="setState()">恢复状态</button>
<button class="button" id="btnStartAutoRotate" onclick="startAutoRotate()">开始旋转场景</button>
<button class="button" id="btnAddKeyFrame" onclick="addKeyFrame()">添加关键帧</button>
<button class="button" id="btnPlayWalkThrough" onclick="playWalkThrough()">播放路径漫游</button>
<button class="button" id="btnDrawAnnotation" onclick="drawAnnotation()">开始绘制批注</button>
<button class="button" id="btnRestoreAnnotation" onclick="restoreAnnotation()">恢复批注</button>
<button class="button" id="btnTagging" onclick="addCustomTag()">开始放置标签</button>
<button class="button" id="btnAddMarker" onclick="addMarker()">放置三维标签</button>
</div>
<div id="domId"></div>
</div>
<script src="https://static.bimface.com/api/BimfaceSDKLoader/BimfaceSDKLoader@latest-release.js"></script>
<script>
var viewToken = '<yourViewToken>';
// 声明Viewer及App
var viewer3D;
var app;
// 配置JSSDK加载项
window.onload = function() {
var loaderConfig = new BimfaceSDKLoaderConfig();
loaderConfig.viewToken = viewToken;
BimfaceSDKLoader.load(loaderConfig, successCallback, failureCallback);
}
// 加载成功回调函数
function successCallback(viewMetaData) {
var dom4Show = document.getElementById('domId');
// 设置WebApplication3D的配置项
var webAppConfig = new Glodon.Bimface.Application.WebApplication3DConfig();
webAppConfig.domElement = dom4Show;
// 创建WebApplication3D,用以显示模型
app = new Glodon.Bimface.Application.WebApplication3D(webAppConfig);
app.addView(viewToken);
viewer3D = app.getViewer();
}
// 加载失败回调函数
function failureCallback(error) {
console.log(error);
}
// ************************** 隔离 **************************
var isIsolationActivated = false;
function isolateComponents() {
if (!isIsolationActivated) {
// 设置隔离选项,指定其他构件为半透明状态
var makeOthersTranslucent = Glodon.Bimface.Viewer.IsolateOption.MakeOthersTranslucent;
// 调用viewer3D.method,隔离楼层为"F2"的构件
viewer3D.isolateComponentsByObjectData([{"levelName":"F2"}], makeOthersTranslucent);
// 渲染三维模型
viewer3D.render();
// 修改按钮的文字内容
setButtonText("btnIsolation", "取消隔离");
} else {
// 清除隔离
viewer3D.clearIsolation();
// 渲染三维模型
viewer3D.render();
// 修改按钮的文字内容
setButtonText("btnIsolation", "构件隔离");
}
isIsolationActivated = !isIsolationActivated;
}
// ************************** 定位 **************************
var isZoomToSelectionActivated = false;
function zoomToSelectedComponents(){
if (!isZoomToSelectionActivated) {
// 选中id为"271431"的构件
viewer3D.addSelectedComponentsById(["271431"]);
// 定位到选中的构件
viewer3D.zoomToSelectedComponents();
// 清除构件选中状态
viewer3D.clearSelectedComponents();
setButtonText("btnZoomToSelection", "回到主视角");
} else {
// 切换至主视角
viewer3D.setView(Glodon.Bimface.Viewer.ViewOption.Home);
setButtonText("btnZoomToSelection", "构件定位");
}
isZoomToSelectionActivated = !isZoomToSelectionActivated;
}
// ************************** 着色 **************************
var isOverrideActivated = false;
function overrideComponents(){
if (!isOverrideActivated) {
// 新建color对象,指定关注构件被染色的数值
var color = new Glodon.Web.Graphics.Color("#11DAB7", 0.5);
// 对关注构件进行着色
viewer3D.overrideComponentsColorById(["389601"], color);
viewer3D.render();
setButtonText("btnOverrideColor", "清除着色");
} else {
// 清除构件着色
viewer3D.clearOverrideColorComponents();
viewer3D.render();
setButtonText("btnOverrideColor", "构件着色");
}
isOverrideActivated = !isOverrideActivated;
}
// ************************** 构件闪烁 **************************
var isBlinkActivated = false;
function blinkComponents() {
if (!isBlinkActivated) {
var blinkColor = new Glodon.Web.Graphics.Color("#B22222", 0.8);
// 打开构件强调开关
viewer3D.enableBlinkComponents(true);
// 给需要报警的构件添加强调状态
viewer3D.addBlinkComponentsById(["389617"]);
// 设置强调状态下的颜色
viewer3D.setBlinkColor(blinkColor);
// 设置强调状态下的频率
viewer3D.setBlinkIntervalTime(500);
viewer3D.render();
setButtonText("btnBlinkComponent", "清除强调");
} else {
// 清除构件强调
viewer3D.clearAllBlinkComponents();
viewer3D.render();
setButtonText("btnBlinkComponent", "构件强调");
}
isBlinkActivated = !isBlinkActivated;
}
// ************************** 状态 **************************
var state;
function getCurrentState(){
// 保存当前模型浏览状态
state = viewer3D.getCurrentState();
}
function setState(){
if (state != null) {
// 恢复模型浏览状态
viewer3D.setState(state);
viewer3D.render();
} else {
window.alert("请先保存一个模型浏览状态!");
}
}
// ************************** 旋转场景 **************************
var isAutoRotateActivated = false;
function startAutoRotate() {
if (!isAutoRotateActivated) {
// 开始场景旋转
viewer3D.startAutoRotate(5);
setButtonText("btnStartAutoRotate", "结束旋转场景");
} else {
// 结束场景旋转
viewer3D.stopAutoRotate();
setButtonText("btnStartAutoRotate", "开始旋转场景");
}
isAutoRotateActivated = !isAutoRotateActivated;
}
// ************************** 路径漫游 **************************
var walkThrough = null;
function createWalkThrough() {
if (walkThrough == null) {
// 构造路径漫游配置wtConfig
var walkThroughConfig = new Glodon.Bimface.Plugins.Walkthrough.WalkthroughConfig();
// 设置路径漫游配置匹配的viewer对象
walkThroughConfig.viewer = viewer3D;
// 构造路径漫游对象
walkThrough = new Glodon.Bimface.Plugins.Walkthrough.Walkthrough(walkThroughConfig);
}
}
function addKeyFrame() {
createWalkThrough();
//添加关键帧
walkThrough.addKeyFrame();
}
function playWalkThrough() {
if (walkThrough != null) {
// 设置播放时间为5秒
walkThrough.setWalkthroughTime(5);
// 设置关键帧事件
walkThrough.setKeyFrameCallback(kfCallback);
// 播放路径漫游
walkThrough.play();
} else {
window.alert("Please add keyframes first.");
}
}
function kfCallback(idx) {
switch (idx) {
case 0:
break;
case 1:
console.log('Hello, BIM!');
break;
}
}
// ************************** 批注 **************************
var isDrawAnnotationActivated = false;
var annotationToolbar = null;
var annotationState = null;
function createAnnotationToolbar() {
if (!annotationToolbar) {
// 创建批注工具条的配置
var config = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbarConfig();
config.viewer = viewer3D;
// 创建批注工具条
annotationToolbar = new Glodon.Bimface.Plugins.Annotation.AnnotationToolbar(config);
// 注册批注工具条的监听事件
annotationToolbar.addEventListener(Glodon.Bimface.Plugins.Annotation.AnnotationToolbarEvent.Saved, onAnnotationSaved);
annotationToolbar.addEventListener(Glodon.Bimface.Plugins.Annotation.AnnotationToolbarEvent.Cancelled, eixtAnnotation);
}
}
// 保存批注并退出
function onAnnotationSaved() {
annotationState = annotationToolbar.getAnnotationManager().getCurrentState();
eixtAnnotation();
}
// 退出批注
function eixtAnnotation() {
// 显示主工具条
app.getToolbar("MainToolbar").show();
annotationToolbar.getAnnotationManager().exit();
// 批注的激活状态为false
isDrawAnnotationActivated = false;
}
function drawAnnotation() {
// 创建批注工具条
createAnnotationToolbar();
if (!isDrawAnnotationActivated) {
// 隐藏主工具条
app.getToolbar("MainToolbar").hide();
// 显示批注工具条
annotationToolbar.show();
// 修改批注的激活状态为true
isDrawAnnotationActivated = true;
}
}
function restoreAnnotation() {
if (annotationState != null) {
// 恢复批注
annotationToolbar.getAnnotationManager().setState(annotationState);
} else {
window.alert("Please draw an annotation first.");
}
}
// ************************** 自定义标签 **************************
var isAddCustomTagActivated = false;
var cunstomItemContainer = null;
function createCustomItemContainer() {
if (!cunstomItemContainer) {
// 创建标签容器配置
var drawableContainerConfig = new Glodon.Bimface.Plugins.Drawable.DrawableContainerConfig();
// 设置容器配置匹配的对象
drawableContainerConfig.viewer = viewer3D;
// 创建标签容器
cunstomItemContainer = new Glodon.Bimface.Plugins.Drawable.DrawableContainer(drawableContainerConfig);
}
}
function addCustomItem(object) {
createCustomItemContainer();
// 创建CustomItemConfig
var config = new Glodon.Bimface.Plugins.Drawable.CustomItemConfig();
var content = document.createElement('div');
// 自定义样式,支持HTML的任意DOM元素
// 设置标签的宽度和高度
content.style.width = '80px';
content.style.height = '32px';
// 设置标签样式
content.style.border = 'solid';
content.style.borderColor = '#FFFFFF';
content.style.borderWidth = '2px';
content.style.borderRadius = '5%';
content.style.background = '#11DAB7';
// 设置标签文字内容与样式
content.innerText = '检查点';
content.style.color = '#FFFFFF';
content.style.textAlign = 'center';
content.style.lineHeight = '32px';
// 设置自定义标签配置
config.content = content;
config.viewer = viewer3D;
config.worldPosition = object.worldPosition;
// 创建自定义标签对象
var customItem = new Glodon.Bimface.Plugins.Drawable.CustomItem(config);
// 将自定义标签添加至标签容器内
cunstomItemContainer.addItem(customItem)
}
function addCustomTag() {
if (!isAddCustomTagActivated) {
// 创建鼠标点击的监听事件
viewer3D.addEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "结束放置标签");
} else {
// 移除鼠标点击的监听事件
viewer3D.removeEventListener(Glodon.Bimface.Viewer.Viewer3DEvent.MouseClicked, addCustomItem);
setButtonText("btnTagging", "开始放置标签");
}
isAddCustomTagActivated = !isAddCustomTagActivated;
}
// ************************** 内建三维标签 **************************
var is3DMarkerPlaced = false;
function addMarker() {
if (is3DMarkerPlaced) {
return;
}
// 构造三维标签容器配置markerContainerConfig
var markerContainerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainerConfig();
// 设置markerContainerConfig匹配的viewer对象
markerContainerConfig.viewer = viewer3D;
// 构造三维标签容器markerContainer
var markerContainer = new Glodon.Bimface.Plugins.Marker3D.Marker3DContainer(markerContainerConfig);
// 构造三维标签配置项
var markerConfig = new Glodon.Bimface.Plugins.Marker3D.Marker3DConfig();
// 为标签指定图片路径
markerConfig.src = "http://static.bimface.com/resources/3DMarker/warner/warner_red.png";
// 构造点位,并指定为标签的插入点
var markerPos = {"x": -5743.838548165086, "y": -1667.12605781937, "z": 12923.137945446013};
markerConfig.worldPosition = markerPos;
// 指定标签大小
markerConfig.size = 60;
// 构造三维标签
var marker = new Glodon.Bimface.Plugins.Marker3D.Marker3D(markerConfig);
// 添加标签的点击事件
marker.onClick(function() {
window.alert('Warning!');
});
// 将三维标签添加至容器内
markerContainer.addItem(marker);
is3DMarkerPlaced = true;
}
// ************************** 按钮文字 **************************
function setButtonText(btnId, text) {
var dom = document.getElementById(btnId);
if (dom != null && dom.nodeName == "BUTTON") {
dom.innerText = text;
}
}
</script>
</body>
</html>- BIMFACE公众号

- 企业微信

BIMFACE智能客服
7*24提供专业的BIMFACE使用支持与帮助
BIMFACE在线咨询